「リンク先のここに書いてあるよ」と相手に伝えたいときがあります。そんな時にちょっと便利なハック的なことができます。
ただ、Google Chrome(PC/モバイル)、Edge限定になってしまいますのでiPhoneのSafariやMacのSafari等には対応していません……Safariにも実装してほしい……
#:~:text=
実際にどういうことか例示した方が早そうなので、ChromeかEdgeで次のリンクを開いてみてください。Instagram APIがエラーに突然エラーを吐き出した理由について書いています。
リンク先のページ内の「アクセストークンの有効期限切れが原因」の部分がハイライトされて、ブラウザの中央に表示するように勝手にアンカー移動してくれます。

もちろん、このページにアンカー用のidは張っていませんので、HTML側の書き方の問題ではありません。ブラウザ(Chrome)が勝手に該当の場所まで移動して表示してくれています。
<a>タグのhref属性を見ていただくと、https://engineering.webstudio168.jp/2022/02/2022-instagram-api-js/#:~:text=%E3%82%A2%E3%82%AF%E3%82%BB%E3%82%B9%E3%83%88%E3%83%BC%E3%82%AF%E3%83%B3%E3%81%AE%E6%9C%89%E5%8A%B9%E6%9C%9F%E9%99%90%E5%88%87%E3%82%8C%E3%81%8C%E5%8E%9F%E5%9B%A0と指定しています。
このURLの中の「#:~:text=」という部分が今回紹介する隠しハッシュ(?)です。site:コマンド的な隠しコマンドとはまた違うので何て名称なのか不明です……すみません。
#:~:text=に続けて、ページ内でハイライトしたい文章を指定するだけで、リンク先で該当文章を目立たせてくれます。
完成形は「…..URL…../#:~:text=アクセストークンの有効期限切れが原因」のようなURLとなります。
実はGoogle検索結果画面でも使われている
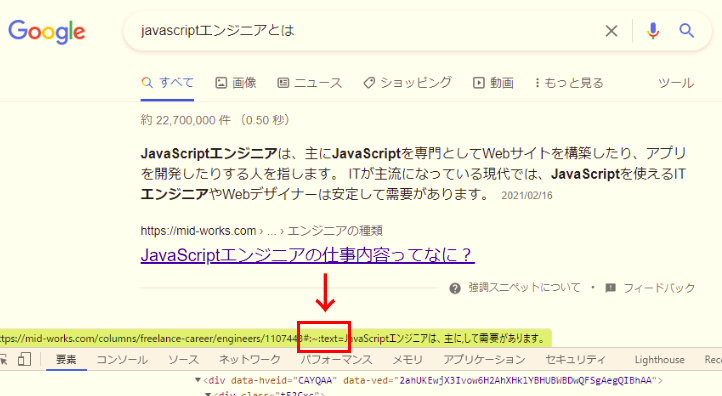
そもそもこの隠しハッシュをどこで見つけたか、という話になりますが、Google検索の強調スニペットに使われています。

強調スニペットのリンク先をみると「#:~:text=」が入っていますね。
ChromeとEdgeしか使えない機能ですが、「ここに書いてあるよ!」と教えたいときに是非使ってみてください。