2024/04/20 Sat. 1,500ユーザーの皆様ありがとうございますm(__)m
2024/03/21 Thu. ユーザーが1,000を超えました!ありがとうございます!
ドメインのスイッチや切り替え表示はそのままやると非効率
コーディングやサイト構築の仕事では、テスト環境と本番環境が分かれていることが非常に多いですね。この場合、サイトの表示確認や動作確認をするのに手間がかかることが多々あります。
ディレクトリはそのままでドメインの部分だけ切り替えたい……本番ページのURLのドメインをテスト環境の差し替えたい……そんな時はたいていドメイン配下のパスをブラウザのアドレスバーでコピーして別ドメインの末尾に張り替えてブラウザ表示する、というようなとても面倒な動作をしなくてはなりません。
例えば、「https://enginnering.webstudio168.jp/samplecontent/dir01/page03.html」という本番環境のページを「https://localhost:8080/」で表示したい場合には次のような無駄な作業が発生するのではないでしょうか?
①「https://enginnering.webstudio168.jp/samplecontent/dir01/page03.html」から「samplecontent/dir01/page03.html」の部分だけアドレスバーからコピー。
②「https://localhost:8080/」を新規タブなどで開いて、末尾に①でコピーしたパスをペースト。
③Enterを押してページ(この場合は、https://localhost:8080/samplecontent/dir01/page03.html)を開く。
このようないちいち面倒なコピペを、なんとクリックだけで実現出来るGoogle Chromeの拡張機能(アドオン)を作りました。現在Ver.1.00なので出来立てほやほやです。(2023年03月01日時点でVer.1.23)
一口にテスト環境と言うけれど……
テスト環境と一言に言っても実際は、「実作業ローカル環境」「プログラマー作業用テスト環境」「クライアントに見せる用のテストサイト」のように簡単に見積もっても3つのドメインが必要だったりします。
それプラス「ステージング環境」「本番環境」を合わせると個人差はありますが、5つのドメインを行き来することがある場合も……プロジェクトの規模によっては「バックアップサーバー」や「開発A」「開発B」のようなドメインが必要になってきます。(ちなみに僕のクライアントは全部で7つのドメインがあり非常に煩雑です泣)
そんなことになってしまうと8つのドメインを把握して、行ったり来たりする地味に時間がとられる作業が発生します。
僕自身、この複数ドメインの管理が非常に煩わしく、非効率的な面が目立ってしまってもうちょっと何とか楽にできないかなぁと思っていました。そこで、Chromeの拡張機能の出番なのです。
実は2014年に一度作っていて現在もChrome Extensionsに掲載中の『Domain Changer – simple』
若かりし頃、現在の同じ悩みを当時抱えておりました(笑)。当時はドメインを切り替えてタブ表示するという拡張機能が皆無だったので、同僚のサナオ君と一緒に、「ドメイン部分だけ切り替える拡張機能あったら便利じゃん?」っていうノリで、一緒に作ってました。その時はChromeの拡張機能なんて作ったことも無いし、作れるとすら考えていなかったのですが、調査した結果「あれ、なんかいけるんじゃないか」という結論に達し、早速作業に入りました。(サナオ君懐かしいなぁ元気かなぁ……)
それが次に挙げる「Domain Changer – simple」です。
ただ、これ結構使い勝手悪く本当にドメイン部分しか置換しないんです。プロトコルが「http」か「https」かは全無視してしまう、致命的なの欠点があります。
このソースを修正したかったのですが、もう10年前のことなんでプレーンソースが見当たらない。
厳密にいえばソースは見れるんですが、JSを圧縮してしまって変数名が分かりにくく、もう1から作っちゃえってことで今回、『The Switcher』としてドメイン(もちろんプロトコル対応)の切り替え用の拡張機能を作った次第です。
満を持して環境比較効率化を追求した「The Switcher」
ここまで、以前に作った「Domain Changer – simple」は不備があり、現在のニーズに合わせて作り直したものが「The Swithcer」であると紹介しました。
では、どんなことが便利になったのでしょうか。
①プロトコルを含むドメインを登録出来る。
②別タブで開くので、両者の比較が容易に出来る。
③ドキュメントルートも置換できる。
④ドメインだけでなく、商品IDの置換などにも使える。
etc…
①②は特に問題ないかと思います。③ですが、例えばドキュメントルートが「https://hoge.sample.or.jp/doc-root/」のテストサイトと「http://honban.sample.or.jp/」という一般的なドメインルートが同一内容だとします。この2つのドキュメントルートも設定さえしてしまえば拡張機能が吸収して表示を切り替えてくれます。
また、④については非常に稀な使い方かもしれません。ECサイトなどでは商品詳細ページのURLに商品IDが含まれることが多々あります。そこで、この拡張機能に2つの商品IDを登録しておけば、一瞬にして2つの商品を比較することも可能です。(但し、同一ドメイン内に限る)
需要があるか現時点では不明ですが、ご感想やご要望を多くいただけると非常にうれしいです。極力対応します。
※この「The Swithcer」ではURLを置換し、別だ部で開くことに重点をおくことのほうが、拡張性が高いと判断しましたので、上記のようなことが可能です。
下記に「The Switcher」へのリンクを貼っておきますので、是非用途に合わせてURLの置換を効率的に行ってみてください。
The Switcherの使い方・更新履歴
(2023年11月14日更新)
・Chromeウェブストアで評価&バグ報告ありがとうございました!
複数プロジェクトで2つのドメインを指定していると、登録プロジェクト数分のタブが開いてしまうバグを修正して、ストアに申請中です。初歩的なバグで申し訳ございません……コメントくださった方、本当にありがとうございます!
(2023年03月01日更新)
・ページ上で右クリック時にコンテクストメニューを表示するように修正。
・「Ctrl + Shift + UP(↑)」で瞬時に起動出来るように修正。ポップアップが表示された場合は上下キーで選択可能に。
(2023年02月20日更新)
・プロジェクト内で2つのURLを指定した場合、拡張機能のポップアップは表示せず、ダイレクトに置換後のURLを新規タブで開くようにしました。3つ以上の場合は今まで通りポップアップからリンクを選択してください。
使い方は非常にかんたんです。前提としてChrome Web Storeから「The Switcher」をChromeに追加しているものとします。※できればピン止めをしてアドレスバーの右あたりにアイコンを出してください。
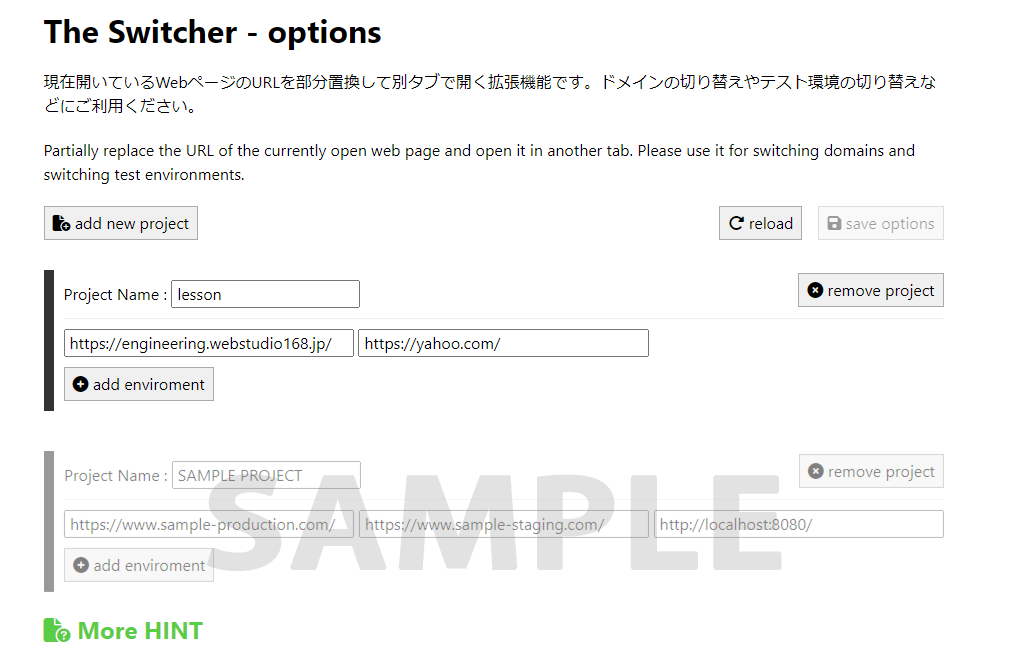
オプションページ内の「add project」ボタンを押すと以下のようなブロックが出現します。順番に各部の説明をしていきましょう。

【Project Name】ここでいうプロジェクトは案件単位の意味合いです。砕いた表現をするとグループとも考えていただいて構いません。ドメインやURLの置換をする際に対象となる文字列をまとめた一塊です。プロジェクト名には任意の名前を入力してください。ご自身が把握できれば何でもかまいません。
では、先にその下部にあるインプットエリア群について言及しましょう。この横並びの入力エリアは置換対象としたい文字列をいれてください。
例としては「https://enginnering.webstudio168.jp/」「https://localhost:8080/」としておけば、ドメイン切り替え用途になります。
そして、各種ボタンですが、「remove project」は当該プロジェクト(グルーピング)を全削除します。案件が終わった時や、もう使わない時に消すとスッキリします。
「add enviroment」ボタンは置換対象としたい文字列の追加に使います。このボタンを押すとプロジェクトは配下に新しいインプットエリアを追加することが出来ます。
重要なことですが、すべての入力が完了したら必ずオプションページ右上の「save options」ボタンを押して、オプションを記録してください。ちなみに隣の「reload」ボタンは未セーブの前の状態に戻すことが出来るので元に戻したい時はリロードしてみてください。
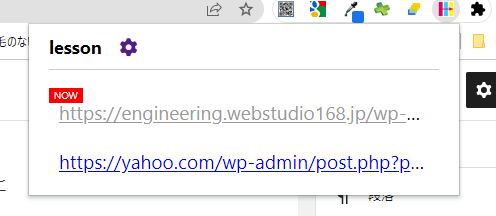
次は、拡張機能をクリックしたときの挙動についてです。

上記はオプションページで「https://engineering.webstudio168.jp/」と「https://yahoo.com/」をlessnプロジェクトに登録した時のポップアップ画面です。
指定したいずれかのページを開いている状態でThe Switcherのアイコンをクリックすると表示されます。
グレーアウトされているリンクは現在のドメイン上のURLで、青色リンクはドメインをスイッチしたい対象のURLです。各リンクはクリックで別タブが開き、対象のURLが閲覧できるようになります。
これはそんなに難しいことはないとおもいますので、試しにやってみて下さい。
対象となるユーザー(想定)
HTMLコーダー、JavaScriptエンジニア、Webディレクター、Webデザイナーその他Webサイトの開発に携わるすべてのユーザー。
もし、「私の職業〇〇だけど、■■の用途で使っているよ!」という奇特な方がいらっしゃったら是非是非ご連絡ください。ヒアリングしながらブラッシュアップしていきたいです。
という訳で、ドメインやURLを置換して別タブで閲覧可能な状態に開く便利なGoogle Chrome拡張機能を作ったよ!というご報告でした。皆さんのお役に立てるといいなぁ。。