最近ヘッドレスCMSってよく耳にするんだけど、いったいどういうものでしょうか??

ヘッドレスCMSについて出来るだけ分かりやすく解説してみます!お任せあれ!
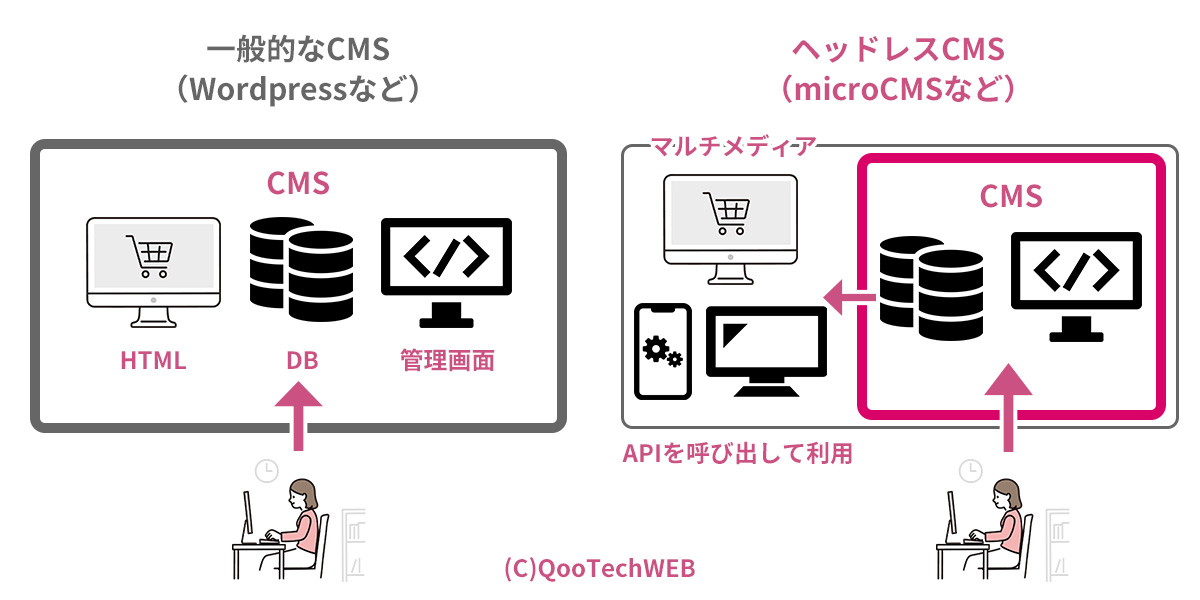
ヘッドレスCMS(Headless CMS)とは
ヘッドレスCMS(Headless CMS)とは、画面のデザインを定義するビュー(ヘッド)の管理機能を排除したCMS(Content Management System)です。フロントエンド側のHTML、CSS、JavaScriptなどのテンプレートを持ち合わせていません。
WordPressのような昨今主流となっているCMSでは、テンプレートが標準で付属していて、画面デザインをWordpress内で構成・定義する必要があります。逆に言えばWordpress内でテンプレートをカスタマイズしてデザインの変更も出来ますね。
一方、ヘッドレスCMSでは、このデザインテンプレートという概念がありません。
HTMLを生成するのは別のアプリケーションや静的HTMLになります。
ヘッドレスCMS内でデザインの変更やHTMLファイルの生成は出来ません。CMS内でHTMLの生成が出来ないため、WebページのURLが存在しないのです。

え、CMSなのにページのURLがないの?じゃあどうやって見るんだよ(# ゚Д゚)

まあまあ焦らず焦らず……
では、どのようにHTMLに実装し、Webページとして表示するのでしょうか?
ヘッドレスCMSのコンテンツにアクセスし、情報を取得するためにはAPI(Application Programming Interface)という技術を介します。次の図のようなイメージです。

APIを経由することで、Webページだけではなく、どんなプログラミング言語でもコンテンツの取得が可能になります。
プログラム言語の垣根を超えることで、WebページやWebサイトだけではなく、スマホアプリ(ネイティブアプリ)でも、デジタルサイネージでも、はたまた家電などの電化製品にもコンテンツを取り込めたりします。
マルチデバイス、クロスプラットフォームで利用出来る次世代CMSとして注目を集めているのが、ヘッドレスCMSです。
ヘッドレスCMSを利用するメリット

うーん、なんとなくわかった気がするけど、どんなメリットがあるの??

メリットかぁ、出来るだけかみ砕いて説明してみるー。
- プログラミング言語・フレームワークに縛られない
プログラミング言語を問わずにAPI経由でコンテンツを取得出来るため、画面デザインには自由なプログラム言語やフレームワークを使用可能です。
例えば、WordpressであればPHPの知識がほぼ必須ですが、ヘッドレスCMSを使うとJSPやC#.NETで作成されたサイトでは、JavaやC#の技術があれば、WebサイトにCMSのデータを組み込むことが出来ます。
エンジニアの技術に合わせた環境でCMSからコンテンツを引っ張ってこれることが最大の魅力です。リソースに合わせて柔軟に対応することが出来ます。
- サイトへの部分導入が可能
APIを介したコンテンツの取得になるので、必要な部分だけをヘッドレスCMSで管理することが可能です。CMSをサイト内で部分的に使用出来るということですね。
- サーバーへの負荷軽減
コンテンツを格納するサーバーとフロントエンド関連のファイルを置くサーバーが異なるため、サーバーへのアクセスの負荷を分散することが出来ます。
フロント側に必要なファイル群が限定出来るため、サーバーの容量も軽減することが可能です。
ヘッドレスCMSを利用するデメリット

もちろんデメリットもあるんでしょ??

そりゃぁね!いいことばっかりだったら既にWordpress抜いてるでしょ。
もちろんメリットだけではなく、ヘッドレスCMSを使うデメリットもあります。
APIという技術を利用するため、要求される技術のスキルがぐっと上がります。HTML、CSSだけのコーダーではまず組み込みは不可能です。
エンジニア寄りのマークアップが出来るフロントエンドエンジニアが必要となります。HTMLコーディングのスキルだけでは難しいということです。
加えてWebサイトだけで利用するのではなく、ネイティブアプリケーションやデジタルサイネージなどでも利用されることがあるため、実装にはより専門性の高い知識が必要です。
現状ではWordpressのような手軽さが無く、ヘッドレスCMSを利用するシーンは限られてしまっているのが実情です。
有名なヘッドレスCMS一覧
実際にヘッドレスCMSとして提供されているのは、以下のサービスです。
- Strapi
- Sanity
- MicroCMS
- Storyblok
- Contentful
- Netlify CMS
- Prismic.io
- Blue Monkey
- Newt

こんなにあったら何使っていいか分からないね……

海外のアンケート結果を見ると人気度が良くわかるよ。利用率もある程度推測がつくんじゃないかな。
G2.comの2022年のアンケート結果(https://www.g2.com/categories/headless-cms)を見ると、Sanityのレビュー数が圧倒的に多いのが分かります。SanityはNike(ナイキ)やNational Geographic(ナショジオ)などでも採用されているシステムで、無料でも利用出来ます。
次いでContentfulが人気です。Contentfulはシャネルや、エンジニアならおなじみのSourcetree(ソースツリー)を制作しているAttlasianなどで導入されています。こちらも無料でも利用可能です。
Strapiは4位にランクイン。IBM、eBay、楽天、トヨタでも使われています。利用ユーザーは15万人以上。もちろん無料で利用出来ます。
ヘッドレスCMSのAPIの利用サンプル
2022年3月に国産のNewtというヘッドレスCMSがリリースされました。こちらを試しにReactで実装してみたので併せてお読みください。
APIの呼び出しは非常にシンプルで、下記のような感じでモジュールをインポートして、オブジェクトを作ることで記事データを参照します。
// 省略
import { createClient } from 'newt-client-js';
// 省略
const client = createClient({
spaceUid: 'スペースUID',
token: 'アクセストークン',
apiType: 'cdn'
});
// 省略
client
.getContent({
appUid: 'アプリケーションUID',
modelUid: 'article',
contentId: '記事番号'
})
.then((content: any) => {
console.log(content.title); // 記事のタイトルを出力
})
.catch((err) => console.log(err));
// 以下略上記の例ではヘッドレスCMSから記事を引っ張ってきて、タイトルを取得する簡単なテストコードになります。一度要領を得ればそんなに難しいことはないので試してみてください。