※Chromeのデベロッパーモード上でのショートカットキーです。通常の閲覧時のショートカットは『ブラウジングを爆速化して業務に役立つGoogle Chromeのショートカットキーおすすめ9選【Windows&mac】』をご覧ください。
フロントエンドエンジニアやマークアップエンジニアでGoogle Chromeを活用している方は多いのではないでしょうか。ひと昔前はMozillaのFirefoxがトレンドになっていましたが、Chromeを断然おすすめします。もちろん、Firefoxを愛用していて使いやすいのであればそのまま使っても問題ありません。
ただ、個人的にはChromeに標準搭載されているオーバーライド機能が決定的な差を生んでいると感じています。オーバーライドについては『デベロッパーツールのオーバーライドでHTML, CSS, JavaScriptを効率的に開発する方法』または、Chrome Developersを参照してみてください。サーバーのファイルを触らずにフロント側のHTML,CSS,JavaScriptをローカルで書き換えて検証できる機能です。
Chromeのデベロッパーツールを開く基本のショートカット
Windowsでは【Ctrl + Shift + I】もしくは【F12】キーで起動できます。Macでは【Command + Option + I】です。
基本的にはこの【F12】【Ctrl + Shift + I(アイ)】からスタートします。ここでは一歩踏み込んで、デベロッパーツールを利用している時に役立つショートカットをご紹介します。
使用頻度的ショートカットランキング
前置きが長くなったので早速みていきましょう。今回はデベロッパーツールのよく使う機能順にランキング化しています。
コンソール画面を瞬時に開く
あ、JavaScriptが動かない!なんかのエラーだ!
普通の人はF12キーを押して、パネルからコンソールを選択……ってやりますよね。
しかし、コンソールパネルを一瞬で開く方法があるのです。Windowsであれば、
Ctrl + Shift + JMacの場合は、
Command + Option + Jで開きます。これ、出来ると周りからすごい人認定されるので是非覚えてみてください。
エンジニア感を出すのにうってつけです。
ただ、これ覚えにくいんですよね、「J」って何の略だよ、と思ってしまいます。「Jamp」「Judge」……あんまりピンとこないですね。そこで僕は「三代目」と覚えるようにしています。「三代目 J soul……」。「三代目」のようにCoolにキメましょう。(別にファンじゃないけど)
エレメント選択状態に一瞬で切り替える
あれ、レイアウトがズレてる……どのCSSが当たってるのかな、見てみよう、って時に、普通の人はF12でデベロッパーツールを開いてエレメントを選択するか、画面上で右クリックして検証を開始しますね。それもいいのですが、左手だけで同じ動作が出来るショートカットなんて素敵じゃありませんか?
Ctrl + Shift + CMacだと
Command + Option + Cかまたは、
Command + Shift + Cです。今度は「C」かぁ……なんの「C」やねん。苦しいけど、「Choice」の「C」と覚えましょう。たぶん、そんなにズレてないと思います。
スマホビューとPCビューを切り替える
これは残念ながらデベロッパーツールを開いた状態でしか動作しません。
F12でデベロッパーツールを開いてから実行してみてください。地味に便利なんですよ。
Ctrl + Shift + MMacでは、
Command + Shift + Mになります。
この覚え方はめっちゃ楽ですね。「M」は「Mobile」の「M」です。間違いないでしょう。
このCtrl + Shift + Mはトグル(押す度に切り替わる)仕様なので、元に戻したいときもCtrl + Shift + Mを押せば一瞬で元のPC表示に戻ります。
JavaScriptの動作を停止させる
これは「ソース」パネル状態で行う必要があるので、F12でデベロッパーツールを開いて、「Source」タブ、日本語化している人は「ソース」タブを開いて実行してください。
F8または、
Ctrl + \Macだと、
F8 か、Command + \カルーセルが動いて中身の検証がしにくいときなどに活躍します。jQueryのプラグインを使っていて、一時的に動作を止めたいときに良いですね。業務ではよく動作やアニメーションが伴うサイトの制作に携わることが多いので、JavaScriptの動作を止めるのは結構ありますね。
覚え方は「F8」「F8」「F8」……と体に叩き込みましょう。「F5」みたいにそのうち自然に出来るようになります。(覚え方を放棄している、と突っ込みを入れられても弁明しません)
デベロッパーツール内のツールタブを移動する
これは4位にするか5位にするか悩みました。ぶっちゃけマウスでやってもそんなに変わらない気がしたので断腸の思いで5位に。F12でデベロッパーツールを開いて試してみてください。
「Elements」「Console」「Source」などのタブ間を移動するショートカットです。日本語化している場合は「要素」「コンソール」「ソース」などのタブ移動になります。
左に移動する場合は、
Ctrl + [右に移動する場合は、
Ctrl + ]です。MacだとCtrlキーがCommandキーに当たります。
感覚的に「<」「>」の方が分かりやすい気がしますが、「[」で左、「]」で右にツールパネルのタブが切り替わります。「要素」がアクティブなときにCtrl + ]を押せば「コンソール」パネルが開きます。
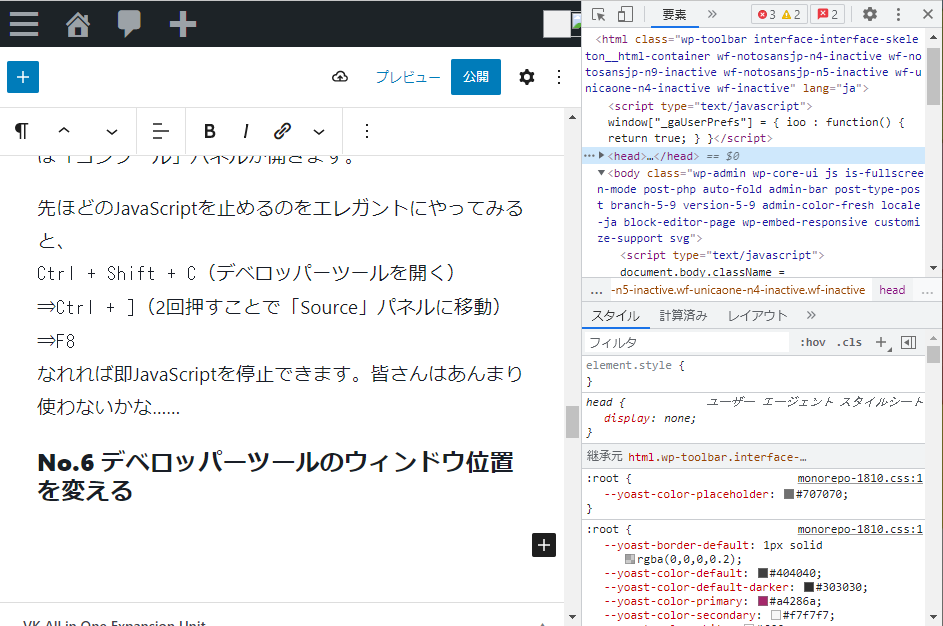
先ほどのJavaScriptを止めるのをエレガントにやってみると、Ctrl + Shift + C(デベロッパーツールを開く)
⇒Ctrl + ](2回押すことで「Source」パネルに移動)
⇒F8
なれれば即JavaScriptを停止できます。皆さんはあんまり使わないかな……
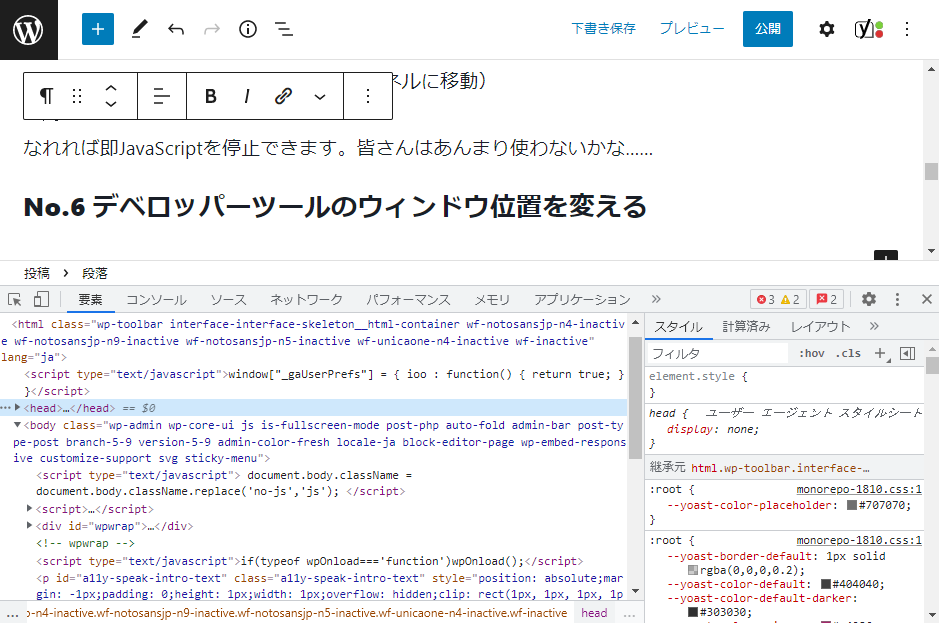
デベロッパーツールのウィンドウ位置を変える
実はこれが一般的には1位2位を争うんじゃないかという便利なショートカットです。
F12でデベロッパーツールを開くとChromeの下部か右側にデベロッパーツールのウィンドウが開きますね。この下部か右側かを瞬時に変更できるショートカットがあります。


このデベロッパーツールのウィンドウの位置を切り替えるには、
Ctrl + Shift + DMacだと、
Command + Shift + Dになります。
下部に表示されたままだと、スマホの画面検証をするときに小さすぎて使い物にならないですが、右側に表示することで見やすくすっきりしますね。
覚え方ですが、おそらく「D」は「Direction」の頭文字ではないかと推測できます。Directionというのは日本語で「方向」や「方位」という意味ですね。右、下とDirectionを切り替えると覚えましょう。
これも先ほどのモバイル表示を行うときに操作を効率化することができますね。Ctrl + Shift + C(デベロッパーツールを開く)
⇒Ctrl + Shift + D(デベロッパーツールを右側に表示)
⇒Ctrl + Shift + M(モバイル表示)⇒場合によってはF5で画面リロード
CSSの数値を0.1、10、100単位で調整する
CSSの調整をブラウザを開きながら行うときに、数値をアクティブにして「↑」キーを押すと「+1」、「↓」キーを押すと「-1」されることは誰でも知っているかと思います。
たとえば、marginを10pxくらい空けてみたり、font-sizeを0.5rem上げてみたりしますね。
しかし、これを「+10」や「+100」すると10回、100回「↑」キーを押す必要があります。「0.1」単位については手入力しなくてはなりません。
そこで「Alt」「Shift」「Ctrl」それぞれのキーと組み合わせることで、加算減算される単位を調整することができます。
0.1単位でCSSを調整したいとき
これはかなり便利です。微妙なフォントサイズをキーボードだけで調整しながら確認できるようになります。
Alt + ↑(下げたいときは↓)Macですと、
Option + ↑(下げたいときは↓)10単位でCSSを調整したいとき
Shift + ↑(下げたいときは↓)100単位でCSSを調整したいとき
Ctrl + ↑(下げたいときは↓)Macでは、
Command + ↑(下げたいときは↓)覚え方は感覚で叩き込めです……これだと投げやりなので、次の表を目に焼き付けておくと良いかもしれません。まとめてみます。
| 0.1 | Altキー |
| 10 | Shiftキー |
| 100 | Ctrlキー |
ソースの〇〇行目に移動するショートカット
ソースパネルを開く必要があります。任意のソースをひらいたら次のショートカットを入力してみましょう。CSSファイルでもJavaScriptファイルでも何でもOKです。
Ctrl + Gこのショートカットを実行すると、「移動: 行」というミニウィンドウが開くので、移動したい行数を入力してEnterキーを押してください。
この覚え方はおそらく、「Go to line」とChrome Developers公式サイトに書かれているので「Go to line」の頭文字の「G」と覚えれば大丈夫だと思います。
コンソール画面をクリア(全消去)する
コンソール画面をまっさらにしたいときがぼちぼちあります。(ないかな……)
そんな時は、
Ctrl + LMacでは、
Option + Lまたまた来ました、何の「L」やねん。無理やり「cLear」の「L」としてしまいましょう。
ダークホース!?コマンドパネルを開くショートカット
これは覚えなくても全く支障がないですが、頭の片隅にあると重宝します。
ページ内で読み込んでいるファイルをプルダウンで表示して、選択すると当該ファイルをソースパネルで開くことができます。
Ctrl + P試しにF12でデベロッパーツールを開いて、Ctrl + Pを押してみてください。
「開く ファイル」というミニウィンドウが出てきて、そのページで読み込んでいるファイルがドロップダウン形式で出てくると思います。
その「開く ファイル」に「.js」と打つとJavaScriptのファイルがフィルタリングされて、表示されます。「.png」と入力するとPNGデータのみでフィルターがかかります。
要するにページで読み込んでいるファイルを検索するときに活躍する機能です。
例えばページで利用されているjQueryのバージョンを調べるときに、Ctrl + P
⇒「開く」欄に「jquery」と入力
⇒たいていjquery.min.jsなどが出てくるので、そのファイルをクリック
⇒中身を開いてバージョンを確認
のような使い方もできると思います。地味に便利です。
まとめ
いかがでしたでしょうか?恣意的なランキング結果となって恐縮ですが、どれも便利で、業務効率化に役立つショートカットだったと思います。フロントエンドで活躍するChrome使いにはおススメです。
ほかにもたくさんありますが、こんなにたくさん覚えなくても不自由ないレベルなので、5,6個知っておけば十分作業が早くなるはずです。
Google Developers公式サイトに掲載されているので、併せてご確認ください。