Webのコーディングはファイルを編集して、ファイルをアップロードして、ブラウザを更新して初めて修正箇所が分かるのですが、これが非常にめんどくさい。
ファイルを編集&保存(F5押下不要)、でブラウザの表示が変わったら劇的に作業効率爆上がりません?
実はこれ出来るんです。ただ、条件がいくつかあってそれに則れば保存した瞬間にレイアウトが変わるという優れものです。しかもファイルはサーバーにアップしません。もちろんVSCodeでもサクラエディタでもSublime Textでも同じように疑似ホットリロードが体験できます。
Web制作ホットリロードの条件とは?
なんでもかんでも保存したらすぐ変更は出来ないのは残念ですが、すくなくともCSSは保存した瞬間に見た目や動作が変わります(2023/06/06時点)。ある程度縛りがあるので以下前提条件をご確認ください。
1番目の条件でピンときた方は回れ右で大丈夫です。
- ファイルは必ず「UTF8」の文字コードであること
- HTMLは修正したらブラウザを更新(F5 or Ctrl + F5)する必要がある
- ファイルはローカルファイルを編集するので、最終的にはサーバーにアップロードが必要
- Google Chrome、Microsoft Edgeのどちらかを使用すること
- ブラウザの開発者モードを使えること
- 作業が終わったら必ずこの機能はオフにしておくこと
この条件で分かる方はこの記事は読まなくて良いです。そうです「オーバーライド」です。
オーバーライド機能とは?
既に効率的にコーディングが出来るよ、という記事を書いているので詳しくはそちらをご覧ください。『デベロッパーツールのオーバーライドでHTML, CSS, JavaScriptを効率的に開発する方法』
何が便利なの?
挙げるときりがないですが、大きなメリットから順に紹介してみましょう。
- CSSファイルを保存すると即座にレイアウトに反映される
- MovableTypeやWordpress等のCMSの記事・投稿ページにコーディングをする必要があるときに非常に便利
- 自分の使い慣れたエディタを使用することが出来るので楽々
- サーバーに上げ無いので本番のバックアップを取る必要がほぼ無い
- 非常に軽量で軽快
この中で個人的におすすめなのはCMS関連の記事ページ内でコーディングするときに真価を発揮すると考えています。特にMovableTypeといった再構築が必要になる(カスタムテンプレートのCSSファイルさえも……)場合に強力な威力を見せます。
CMS上で作業している方はほとんどいないかなぁとも思いますが、CMSでやると編集して、保存して、再構築してって、さらにブラウザを更新して……なんて一苦労どころの騒ぎではありません。
しかしこの疑似ホットリロードではCSSファイルを編集して保存した瞬間にレイアウトが見れるので調整し放題です。
では、どのようにやるのでしょうか。今回はChromeを取り上げますが、近年ではEdgeでも出来るのでお好きな方で構いません。おそらくやり方は一緒です。
オーバーライドしたファイルでの作業・疑似ホットリロードの注意点
オーバーライドをしたフォルダのHTML, CSS, JavaScriptファイルをVSCodeやDreamweaverなどで編集するだけです。前述しましたが、HTMLやJSファイルは都度ブラウザを更新する必要があるので完全なホットリロードではないのでご注意ください。
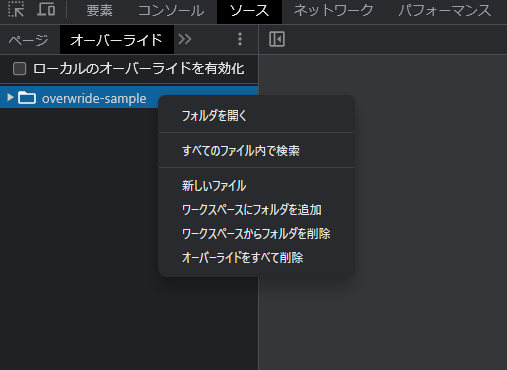
オーバーライドで利用しているフォルダが分からなくなったらF12でデベロッパーツールを開いて、ソースタブの中のオーバーライドフォルダを右クリックして、「フォルダを開く」を選択すれば早いです。下記キャプチャを参考にしてみてください。

おすすめはVSCodeで直接編集ですね。Emmetが使えるのでかなりサクサク作業が出来ます。VSCodeのEmmetの使い方は『【神速効率コーディング】VSCodeのEmmet(デフォルト設定)~最低限おさえたいテクニック12選【HTML&CSS】』を参考にしてみてください。Dreamweaverでも使えるのでDreamweaverが好きな人は是非試してみてください。『【2023年 Ver.21.3】DreamweaverでEmmetを使って光速コーディング【設定・プラグイン不要】』


