お客さんのサイトで、先日から急にInstagram API(Facebook Graph API)で埋め込んだ画像エリアが表示されなくなってしまっていました。あれ、また仕様変わった??と思い自分のアカウントを使って実装してみました。

インスタグラムのAPIって結構仕様変わったよね…チームの人もてんやわんやしてた

そうなんだよね。今回は一番基本となる基本表示APIについてまとめました。
特にアクセストークンの有効期限には注意しましょうね。
今回作成した主な仕様は、
- 最新の投稿6件を表示
- 動画は除外
- 画像の表示
- 説明文の表示
- いいね数の表示
- クリックするとインスタの投稿に遷移
になります。結論から言うと、ソースの書き方には問題がなく、アクセストークンの有効期限切れが原因でした。まずは、実際に実装した内容とソースコードを見た方が早いと思うので掲載します。
以前のAPIの仕様より、はるかにセキュリティに配慮されているようなので、アクセストークンの定期更新が必要になるみたいです。ただ、定期更新を無期限に設定が出来ます。後述しますのでインスタグラムがページ上で表示されなくなった方は参考にしてみてください。
実装サンプルとソースコード
では、まず表示例と実装したソースコードです。今回は僕の愛猫「くぅちゃん(スフィンクスの女の子)」に登場してもらいました。くぅちゃんのインスタアカウントを良かったらフォローしてね~。

わぁ、可愛い猫ちゃん!

でしょでしょ!うちの子のくぅちゃんです。スフィンクスの女の子です!
毛が無いんだよ!っていってもうっすら生えてるけど。お手が出来るんだよ。
ソースコードは下記になります。ビジネスIDとアクセストークンは後程取得する方法を解説しますので、楽しみにしていてください。
(function ($) {
$.ajax({ // jQueryのajaxでjsonデータを取得しますね
type: 'GET',
url: 'https://graph.facebook.com/v13.0/「InstagramビジネスID」?access_token=「アクセスTOKEN」&fields=name,media{caption,like_count,media_url,permalink,timestamp,username}',
dataType: 'json',
success: function (json) {
var insta = json.media.data;
for (var i = 0; i < 6; i++) {
let url = insta[i].media_url; // 動画ソースのURLを取得
let href = insta[i].permalink; // リンク先URLを取得
let caption = insta[i].caption; // 投稿のキャプションを取得
let like = insta[i].like_count; // いいね!数の取得
if(url.indexOf('.mp4') <= 0){ // 今回は動画は除外させました .mp4以外を<li>タグで描画します
$('.insta_list').append(` // テンプレートリテラルはバッククォート
<li>
<a href="${href}" target="qoo_insta">
<img src="${url}" alt="${caption}">
<p>${caption}</p>
<p><span>${like}</span> Likes!!</p>
</a>
</li>
`);
}
}
}
});
})(jQuery);HTMLのタグは突っ込む<li>タグ用の<ul>を用意しておきます。
<ul class="insta_list"></ul>CSSはお好みで。今回は2列表示にしました。
ul.insta_list {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
ul.insta_list li {
list-style: none;
width: 48%;
margin-bottom: 1vw;
}
ul.insta_list li a p {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}
ul.insta_list li a p span {
font-size: 120%;
}単純なjQueryのajaxで取得して<li>を表示しているだけです。ajaxの取得エラー処理は記載するとややこしくなるので今回は明記していません。
重要なのは下記の箇所だと思います。
url: 'https://graph.facebook.com/v13.0/「InstagramビジネスID」?access_token=「アクセスTOKEN」&fields=name,media{caption,like_count,media_url,permalink,timestamp,username}',「InstagramビジネスID」と「アクセスTOKEN」が肝です。
いろいろなサイトを見るとここ「InstagramビジネスID」が、単に「ID」だったり「アプリケーションID」と記載されていることがありました。上位表示されているサイトはもれなくこのような記載でよくわかりません。ですが、調査したところhttps://graph.facebook.com/「apiのバージョン(無くても可)」/「InstagramビジネスID」?access_token=「アクセスTOKEN」のようなURLの形だということが分かれば単純明快です。
この「InstagramビジネスID」を取得するには、まず「アクセストークン」の生成から始めます。アクセストークンの作成→InstagramビジネスIDの順です。

インスタビジネスIDとアクセストークンの2つが必要なのね

はい、この2つが肝心なんですが、取得するのに一苦労します……
出来るだけ分かりやすく手順を残しておきますね。
アクセストークンの作成
アクセストークンを作るにはhttps://developers.facebook.com/tools/explorer/にアクセスする必要があります。Facebookアカウントを持っていない方はアカウントを作りましょう。また、Facebookデベロッパーに登録していない方はデベロッパー登録してください。Meta for Developersから登録出来ます。デベロッパーになったらアプリの作成まで進めてください。(ここでは割愛します)
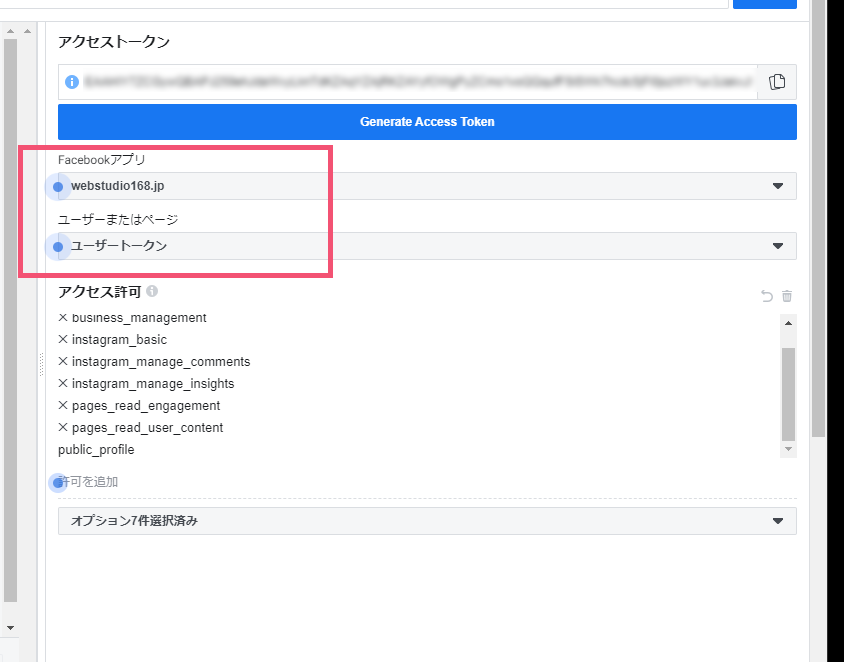
グラフAPIエクスプローラにアクセスし、下記の赤枠の部分をご自分の設定に変更してください。「Facebookアプリ」は、管理画面で作成したアプリ(Instagram Basic Displayアプリ)を選択、「ユーザーまたはページ」の部分は「ユーザーアクセストークンを取得」を選択します。

「アクセス許可」をさせる必要があるので、上記のキャプチャを参考に項目を追加します。
- business_management
- instagram_basic
- instagram_manage_comments
- instagram_manage_insights
- pages_read_engagement
- pages_read_user_content
これらの項目を選択しておけば、本ページの実装サンプルのような機能はまかなえます。
設定が終わったら「Generate Access Token」ボタンを押して、トークンを発行します。これでリクエストURLに必要な「アクセスTOKEN」が取得できました。と言いたいところですが……
ただし、このままだとアクセストークンの有効期限が設定されているままです。おそらく数時間で有効期限が切れます。試してはいないのですが、公式ページに「短期トークンは通常、1時間または2時間の有効期限を持ちます。」https://developers.facebook.com/docs/facebook-login/access-tokensとあるので注意が必要です。トークンはデフォルトで短期トークンに設定されています。(なんでやねん)

え、1・2時間で切れたら何にもならないじゃんwww

使う側からしたら謎の仕様だよね。1・2日ならまだわかるけど。
だから有効期限を延長してやる必要があるんですね。
長期アクセストークンに出来ますが、60日の期限付きなのでさらに注意が必要です。
僕のお客さんのAPIがエラーになっていたのは、この更新作業をしていなかったからなんですね。60日って結構頻繁ですし、忘れることも必ずあります。そこでこのトークンの有効期限を無期限にしてしまいたいと思います。
アクセストークンの有効期限を無効化
これはあくまで必須ではありません。毎回有効期限の延長が出来る方は極力更新し続けた方が良いかもしれません。
セキュリティが心配な方は、2カ月ごとに更新作業を行ってください。
無期限化のやり方ですが、まずマイアプリ画面に記載されている「アプリID」と「app secret」をどこかにメモしておいてください。マイアプリの「設定 > ベーシック」画面を開くと確認できます。
メモした情報をもとに、https://graph.facebook.com/【Graphe APIのバージョン】/oauth/access_token?grant_type=fb_exchange_token&client_id=【アプリID】&client_secret=【app secret】&fb_exchange_token=【トークン】をブラウザで開きます。
【APIのバージョン】:僕はv13.0にしました 【アプリID】:先ほどメモしたアプリID 【app secret】:先ほどメモしたapp secret 【トークン】:最初に取得した短期トークン
これをブラウザでアクセスすると、次のような文字列が表示されるはずです。
{ "access_token":"{long-lived-user-access-token}", "token_type": "bearer", "expires_in":5183944 //トークンが有効期限切れになるまでの秒数 } {long-lived-user-access-token}という箇所が長期トークンです。有効期限は60日です。これで長期トークンが取得でしました。長期トークンをメモしておいてください。
次はこの長期トークンを使ってブラウザで下記にアクセスします。
https://graph.facebook.com/v13.0/me?access_token=【長期トークン】
するとトークンのIDが表示されますのでまたまたメモしておきます。
"id": "XXXXXXXXXXXXXXX"またまた次のURLをブラウザで開きます。(もうちょっとです!)
https://graph.facebook.com/v13.0/【今メモしたID】/accounts?access_token=【長期トークン】
すると”access_token”の項目があるので、それが無期限トークンになります。
"access_token": "XXXXXXXXXXXXXXXXXXXXXXXXXX",ご苦労様でした。これで無期限にトークンが利用できるので、更新の手間がなくなります。この無期限トークンを忘れずにメモしてくださいね。これでアクセストークンは取得完了です。

結構ダルいことさせるのね

この記事の読者が既に離脱していないことを願います。
InstagramビジネスIDの取得
あとは、InstagramビジネスIDを取得するだけです。これはさらっと出来ます。
注意点としては、インスタグラムのアカウントをビジネスアカウントに変更しておく必要がある点です。インスタアカウントをビジネスアカウントにしたら、グラフAPIエクスプローラにアクセスしてください。
画面右側の「アクセストークン」に先ほど取得した無期限トークンを入力してください。
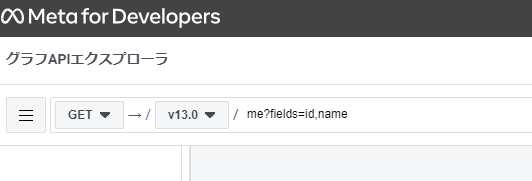
次にページ上部にあるアドレスバーに「me?fields=instagram_business_account」と入力し「送信」ボタンを押します。

すると「instagram_business_account」が表示されるのでメモしてください。
{
"instagram_business_account": {
"id": "こっちです!"
},
"id": "xxxxxxxxxxxxxxxxxxxx"
}これで、「InstagramビジネスID」と「アクセスTOKEN」の両方をGETすることが出来ました。
https://graph.facebook.com/v13.0/「InstagramビジネスID」?access_token=「アクセスTOKEN」&fields=name,media{caption,like_count,media_url,permalink,timestamp,username}
上記にアクセスして、JSONデータが表示されれば完了です。あとは、このJSONデータをもとにプログラムで実装してあげればOKです。

長かったー---

すみませんね。すみませんね。
JSONデータを確認したところ、最新の25件(25投稿)の情報が表示されたので、デフォルトでは25件のようです。変更の方法あるのかな……
Instagram APIを使えば、インスタに投稿するだけで画像が更新されるので、頻繁に更新されるようなギャラリーページに使えると思います。
結構ややこしいですが、是非チャレンジしてみてください。