比較結果を画像としてクリップボードにコピーしました
テキスト比較(Diff)について
このツールでは、diff-match-patchというGoogleが提供するJavaScriptライブラリを使用しています。差分の判定のアルゴリズムはdiff-match-pathに基づいています。数件テストしましたが特に問題はなく、精度は非常に良さそうです。
画面遷移はしないので、ストレスフリーです。
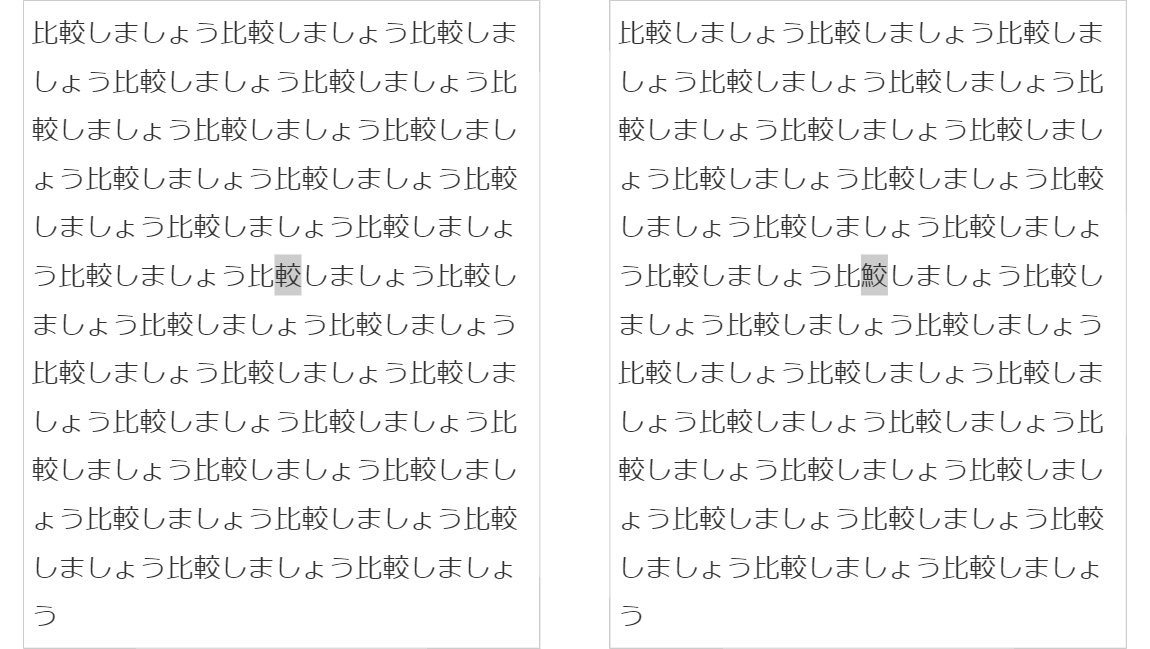
左エリア、右エリアにそれぞれ比較したい文章を入力し、「比較を実行」ボタンを押すと差分のある箇所がカラーリングされます。
簡易画像キャプチャ機能について
※iPhone, Android等のスマホの場合は他人と共有しやすいようにダウンロードにしています
差分の結果を画像としてキャプチャすることが出来ます。こちらはhtml2canvasというJavaScriptのライブラリを使用しました。「キャプチャをクリップボードにコピー」ボタンを押すと、画像がクリップボードにコピーされます。ペイントツールやPhotoshop、Powepointなどに貼り付けられます。(あまり知られてないですが、ChatworkやSlackなどのチャットツールにもCtrl + Vで添付できたりします)
当ページが可変対応している(レスポンシブ)ので、数値が相対表現になっているせいか、時々キャプチャされた画像がおかしい場合があります。ご容赦頂ければと思います。
ただ、単純な文字列やプログラムで利用する文字の羅列などであればバッチリキャプチャ出来るので是非ご利用ください。
特長
- 2つの文章の差分をハイライトします(目が痛くないようにグレーにしました)
- 差分を単語レベルで一覧表示します
- 差分表示エリアを画像としてクリップボードにコピー出来ます
更新履歴
2023-11-10 ver.1.0.0
バグ報告・機能の追加依頼などは是非お問合せください
Diffツールは結構ありますが、画像のキャプチャはなかなか無いのではと思います。このツールは結構実用的になると考えていますのでどんどん使って、いろんな人に広めてくださいね!
不具合や機能の拡張依頼などご提案ございましたら、お問い合わせからお願いします。