趣味や仕事でGoogle Chromeの拡張機能を作成する機会が増えてきましたので、手順や必要ファイルなどをまとめておきます。作ってみたいとお考えの方の入り口になれれが嬉しく思います。では、早速必要な手順をフローでまとめてみましょう。
管理人も最近になってようやくいくつか作ってChrome Webストアに公開しています。『The Switcher』「類GO」「引用ツクール」。あとは非公開でローカルでのみ利用しているのがほとんどです。公開したくても用途が限られ過ぎているので公開するメリットがありませんでした笑
Google Chrome拡張機能の作成手順
まずは初めにGoogle Chromeの拡張機能を作る大まかな手順をざっとご紹介します。
- 開発者モードを有効にする
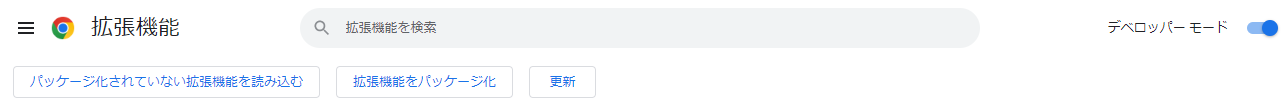
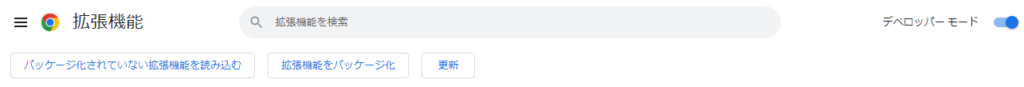
Google Chromeの設定画面から、「拡張機能」を選択し、「デベロッパー モード」をオンにします。これをしないとパッケージ化されていない拡張機能を起動することが出来ません。
- 新しい拡張機能を作成する(フォルダおよびファイル構成)
「パッケージされていない拡張機能を読み込む」ボタンをクリックし、新しいフォルダを作成します。そのフォルダ内のファイル配置には特定のルールがありますので後程ご紹介します。 - マニフェストファイルを作成する
新しいフォルダ内に「manifest.json」という名前のファイルを作成します。これは、拡張機能の情報を含む設定ファイルです。 - マニフェストファイルに必要な情報を追加する
マニフェストファイルには、拡張機能の名前、バージョン、説明、アイコンなどの情報を追加する必要があります。 - 拡張機能のコードを書く
拡張機能の動作を実装するために、JavaScriptやCSSなどのコードを書く必要があります。これらのファイルは、マニフェストファイルと同じフォルダ内に保存する必要があります。 - 拡張機能をテストする
拡張機能をテストするために、Google Chromeの拡張機能ページから、作成した拡張機能を選択し、「パッケージ化されていない拡張機能を読み込む」などのオプションを使用して、拡張機能を起動します。
以上の1~6がおおまかな流れになります。
Chrome拡張機能は無料で作れるのか?
ちなみに結構重要なことですが、作ってローカルで拡張機能を使う分には無料ですが、Chrome Webストアに掲載する場合は1デベロッパーアカウントに付き「初回のみ」5ドルの支払いが必要です。1アイテムにつきではないので、最初に5ドル払ってしまえば何個登録しても追加費用はかかりません。
AppleのAppStoreと違い、年額1万2円などの定期的な支払いは一切ありません。
デベロッパーモードをONにする方法
拡張機能を作成・テスト・検証するためにChromeの設定を変更しなくてはいけません。手順は簡単でCブラウザ右上にある「![]() 」をクリックし、「設定」を開いたら左下の「
」をクリックし、「設定」を開いたら左下の「![]() 」で拡張機能画面を開きます。
」で拡張機能画面を開きます。
最上部にある「デベロッパーモード」オプションをオンにするだけです。

拡張機能のフォルダを作成(既存であれば取り込み)する方法
拡張機能ページに「パッケージ化されていない拡張機能を読み込む」ボタンがありますので、それを押してフォルダを作成したり選択することが出来ます。新規フォルダを作成する場合はそこで作成できますし、既存の拡張機能をインストールするのであればフォルダを選択するだけでOKです。
拡張機能のフォルダ構成
拡張機能のフォルダ構成には若干ルールがあり、基本的に下記の構造で作成します。
my-extension/
├── manifest.json
├── popup.html
├── background.js
├── content_script.js
├── icons/
│ ├── icon16.png
│ ├── icon32.png
│ ├── icon48.png
│ └── icon128.png
├── options/
│ ├── options.html
│ ├── options.js
│ └── options.css
└── _locales/
├── en/
│ └── messages.json
└── ja/
└── messages.json
※_localesファルダは最初は無視してください。
なお、これはあくまで例であり、拡張機能の構成は作成者の意図に応じて異なることがあります。
manifest.json: マニフェストファイル。(必須)popup.html: ブラウザのアイコンをクリックしたときに表示されるポップアップのHTMLファイル。(必要に応じて省略できる)background.js: バックグラウンドスクリプトのJavaScriptファイル。バックグラウンドスクリプトは、拡張機能がインストールされたときから実行され、ブラウザの全タブで動作します。(必要に応じて省略できる)content_script.js: コンテンツスクリプトのJavaScriptファイル。コンテンツスクリプトは、特定のWebページで動作するJavaScriptコードです。(必要に応じて省略できる)icons/: アイコンの画像ファイルを含むフォルダ。options/: オプションページのHTML、JavaScript、CSSファイルを含むフォルダ。(必要に応じて省略できる)_locales/: (省略可)ローカライズされたメッセージを含むフォルダ。各言語ごとにサブフォルダが作成され、messages.jsonファイルが含まれます。
この中でもmanifest.jsonファイルは拡張機能の定義ファイルになりますので最初に作成してしまうのが良いと思います。また、このファイルをもとにGoogle Webストアに掲載する際に審査のベースとなるため、不要なファイルや不要な定義を書いていると審査をリジェクト(却下)される可能性があるので非常に重要なファイルとなります。
マニュフェストjsonの書き方
以下は、Google Chromeの拡張機能で使用される v3 のマニフェストファイルのサンプルソースです。
V3マニュフェストファイルはChromeで2020年10月に採用された新しい拡張機能のブループリントになります。 これには、バージョン、タイトル、実行に必要なアクセス許可などの情報が含まれます。
以前はv2でしたが、Chromeの新仕様として現行の制作ではv3を使うことになっています。よくネット上で掲載されているサンプルコード等がv3であるかv2であるかチェックすることは非常に重要で、サンプルコードが古い場合v3では動作しないので注意しましょう。
実際のコードです。その名の通りJSONで記載します。
{
"name": "My Extension",
"version": "1.0",
"manifest_version": 3,
"description": "This is my extension",
"icons": {
"16": "icon16.png",
"32": "icon32.png",
"48": "icon48.png",
"128": "icon128.png"
},
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "icon16.png",
"32": "icon32.png"
}
},
"permissions": [
"tabs",
"storage",
"activeTab"
]
}- name(拡張機能の名前):
"My Extension" - version(拡張機能のバージョン):
"1.0" - manifest_version(マニフェストのバージョン):
3 - description(拡張機能の説明):
"This is my extension" - default_icon(アイコンのファイル名とサイズの指定):
"icons" - default_popup(ツールバー上でアイコンが表示されたときに起動するポップアップの指定):
"action" - permissions(拡張機能に必要な権限の指定):
"tabs", "storage", "activeTab"
コードを書く
これは別途説明ページを設けます。『実践編』を開きますので少々お待ちください。ちなみに動作に関する処理はJavasciriptで書き、レイアウトに関するものはHTMLとCSSで記載します。非常に簡単に作れるのが最大の魅力ですね。
テスト
こちらに関してもある程度テクニックがあるの後日『テスト編』を設けます。
全体的なイメージをつかむことが最優先
以上、基本となる「設定」「フォルダ構造」「マニュフェストJSONの書き方」をまとめました。この流れに沿えば、ご自身の思い描く拡張機能は複雑でなければ簡単に作成出来ますし、Chrome Webストアにも公開出来ます。
色々な効率化を図れる拡張機能を生み出し、自分のみならず世界中の方々に便利と思ってもらえるような成果物を使ってもらえる日も遠くないはずです!
『基本編はここまでです』