デベロッパーツールでのオーバーライドとは、WebページのHTMLやCSS、JavaScriptをリアルタイムに編集することで、表示上の見た目や動作を変更することができる機能です。
例えば、デザインやレイアウトの微調整や、JavaScriptの挙動のテストなどに活用出来ます。実際のWebページに変更を加えずに、開発者自身が作業を進めるための一時的な手段として利用されます。
オーバーライドは開発者自身のローカルマシン(PC)上に作ったファイルで作業をします。作業ファイルはWebサーバーではなく、自分のPCにあるので、他の閲覧ユーザーに影響を与えることはありませんのでご安心ください。
オーバーライドが何かを知るための5つのメリット
オーバーライドを活用することで、以下のようなメリットがあります。
リアルタイムでの変更が可能
デベロッパーツールでのオーバーライドは、WebページのHTMLやCSS、JavaScriptをリアルタイムに編集することができるため、表示上の見た目や動作を簡単かつ迅速に調整・検証することができます。
ページの読み込み時間を節約して効率化
オーバーライドを利用すれば、毎回変更を加えたい部分を編集してページを再読み込みする必要がなく、ページの読み込み時間を節約できます。一方、Dreamweaverなどで作業する場合は、いちいち作業ファイルをFTPでPUTする必要があるので非効率なのは明白です。
エラーの発見や修正が容易に出来る
JavaScriptのデバッグなどに利用することで、エラーの発見や修正が容易になります。また、リアルタイムに見た目や動作の変更が可能なため、修正した結果を即座に確認することができます。
現場での即時対応が可能
オーバーライドは、本番環境に変更を加えることなく、開発者が現場での即時対応を行うための有用な手段となります。
また、出来上がったファイルをクライアントやディレクターなどと共有する(作業者以外のユーザーがオーバーライドファイルを読み込む)ことも出来るので一時的なサンプルとして本番反映前に事前確認が取れるというのも非常に魅力です。
要素タブでしていされているCSSの値を変えても恒久的に変わる
要素タブの右側にある、適応されているスタイルシートの値を書き換えると書き換えたデータはローカルファイルに保存され、参照もローカルファイルで行うので、恒久的にデータを変えることが出来ます。オーバライドを使用しないで、同様のことを行うと、ページを更新(リロード)した際は、デフォルトに戻ってしまします。しかし、オーバーライドを使用することで変更したデータは更新をかけてもそのまま残ります。
ちなみに、CSSのチェックを外すと、ローカルファイルではそのプロパティはコメントアウトされます。
オーバーライドの準備
Chromeのデベロッパーツールを開きます。F12キーで開く場合には、「ソースタブ」をクリックしてアクティブにしてください。「ソース」の下に「オーバーライド」があります。(無い場合は>>をクリックして表示唆背ます)
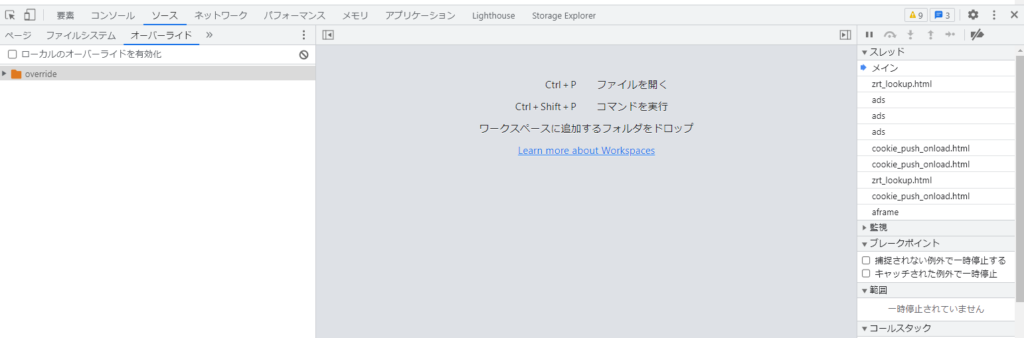
オーバーライド選択したら、既にフォルダがある場合は下記のようにフォルダの一覧が表示されます。

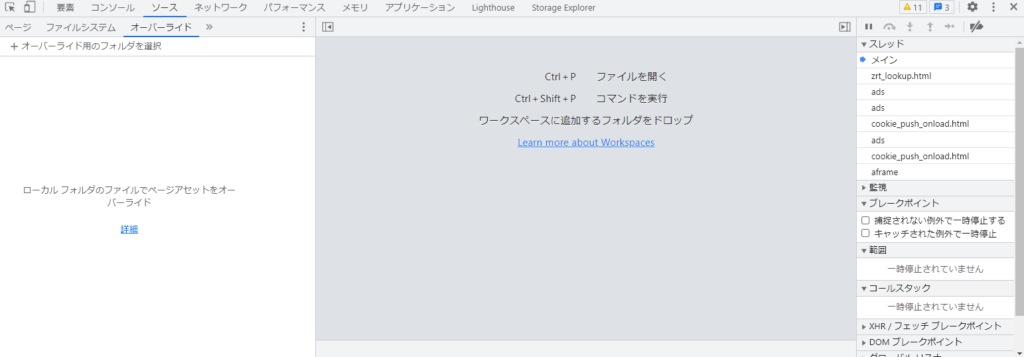
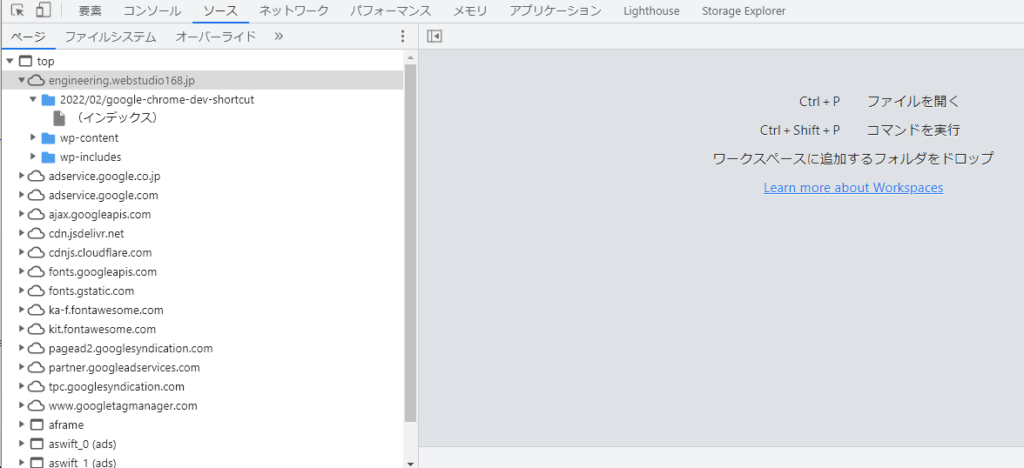
オーバーライドが初めてで、何のフォルダも表示されていないかたがほとんどだと思いますが、フォルダ指定が済んでいない場合には下記のようなイメージになります

言い忘れましたが見てもらいたいのは画像の左側の部分です。既にオーバーライド経験者はファイルが格納されているフォルダの一覧が出てきます。
もし今回が初めてな場合は左側のエリアには「ローカルフォルダのファイルでページアセットをオーバライド」という文章が出るはずです。
今回は、当記事のターゲットとして初学者を選定しておりますので、2番目のオーバーライド初体験の方に向けて説明を進めていきます。
では「+オーバーライド用のフォルダを選択」をクリックしてください。まだフォルダを作っていなくてもこれから作れるのでそのまま進めてください。
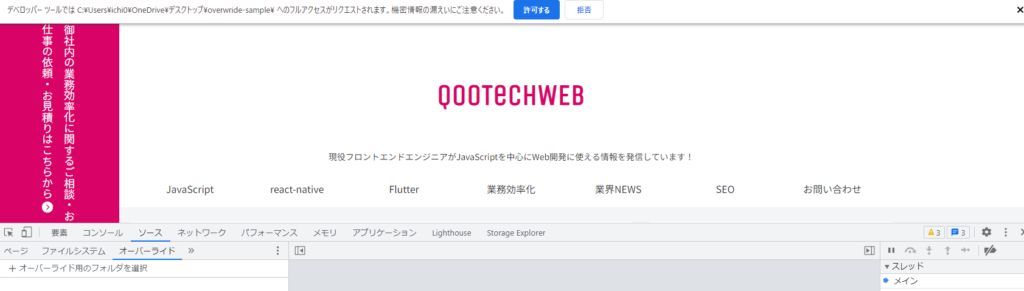
するとフォルダ選択ウィンドウがでますので、任意の場所(おすすめはデスクトップです。すぐアクセスしやすいので便利です)に分かりやすい名前のフォルダを作って選択してください。それが完了するとブラウザページ上部に下記のようなメンションを促すバーが出る(意外と気づかないので注意!)ので「許可」をしてください。

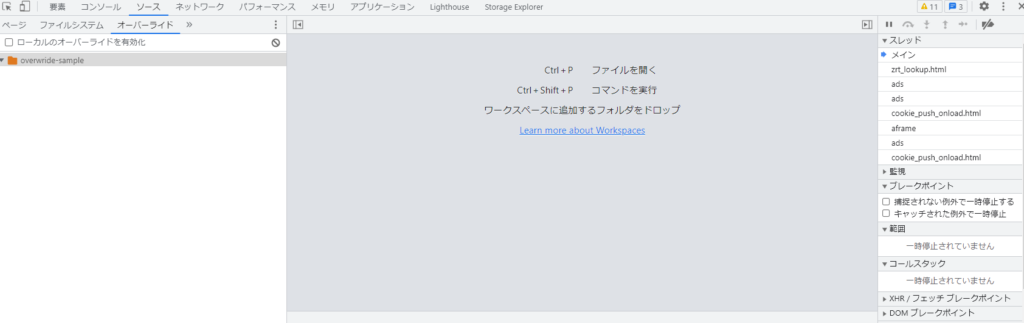
出来ましたでしょうか?もし成功しているのであれば、下記のように読み込んだフォルダが出来るのが確認できるはずです。

フォルダリストの上にある「ローカルのオーバーライドを有効化」にチェックを入れます。これでオーバーライドを使う準備は万端になりました。
ただ、実際にHTML,CSS, JavaCriptファイルを修正や検証する前にお伝えしとかなくてはならない注意点があるので必ず把握しておいてください。
オーバーライドを使う上での3つの注意点
- 言及するまでもないですが、ファイルはローカルに保存するのでサーバーサイドに何か悪影響をあたえることは稀です。「稀」といったのは仮にHTMLコードを修正して、サーバーに
submitする際、何らかのパラメーターがサーバーと整合性が取れなくなる場合には、サーバーに不具合が発生します。これはちょっと避けたいですね。ですのでform周りのactionプロパティやmethodプロパティ、hiddenのvalueなどを触るのは出来るだけやめておいた方が吉です。 - オーバーライドには文字コードの制約があります。デベロッパーツール自体がUTF8のみ考慮する仕様であるため、どうしても「sjis」「euc-JP」などのUTF8以外で書かれている日本語HTMLはごっそり文字化けします。CSS, JSでも同様で、例えばCSSのコメントアウトされている日本語は全滅ですし、JavaScriptでもコメントアウト、もしくはconsole.log(日本語);で出力指定した言葉もハチャメチャに文字化けします。
※2023年4月時点では文字コードにはどうしても超えられない壁があり、必ず文字化けします。設定にもありません。アップデートを祈るばかりですね。昨今のWebサイトは主流がUTF8なので特に問題ないですが、他の文字コードは目も当てられません。 - オーバライドをつけっぱなしにしないこと!!!これ非常に重要です。オーバライド機能は一度対象のドメインで「ON」にしてしまうとブラウザを終了してもWindowsをシャットダウンしても「ON」のままです。これ結構ハマりがちなので最も注意すべき項目だと思います。オーバーライドによる調整、検証が終わったら必ずオーバーライドを「OFF」にしましょう。
オーバーライドの使い方
準備~注意事項まで時間がかかってしまいましたが、大事なことなので使い方の前に明記しました。
では早速オーバラード開いていきましょう!オーバーライドタブはこれOKですので、「ソース」タブの配下の「ページ」タブに戻ります。

こんな感じでWebページで読み込まれているHTML, CSS, JavaScriptファイル、画像ファイルなどなどが一覧で表示されています。
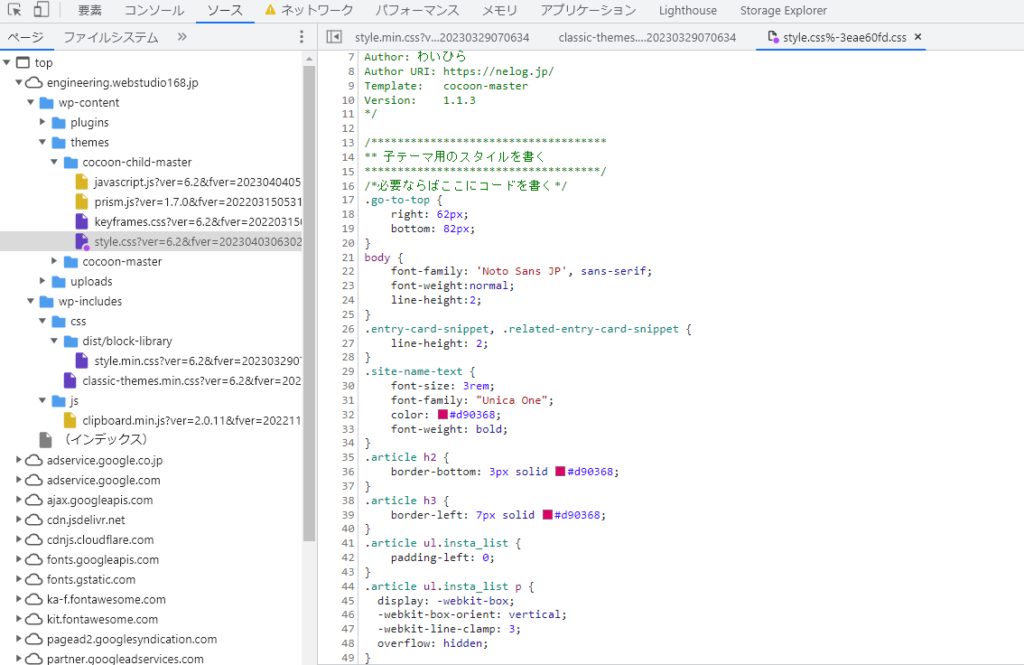
手始めにCSSのクラス名を変更してみてはどうでしょうか。読み込んでいるCSSファイルをダブルクリックすると下記のような画面になります。

画面右側がエディタになります。ここで自由にプロパティの変更やクラス名の変更などをおこなってみてください。(一番分かりやすいのはbody関係のCSSですかね)
変更すると同時にブラウザ内の表示も変わります。(なんて便利)これでもういちいちDreamweaverでUPして確認なんて非効率なことが不要になります。ただし、これはあくまでローカル環境での見え方なのをお忘れなく。
JavaScriptに至っては、よく重宝するのは他人のサイト(自分が作ったサイトではない)でプログラムを追う時に、「この変数に何が入っているのだろう??」という場面が少なからずあると思います。これは、コードの中にconsole.log()を仕込むことで変数の実数が取れる優れものです。
あとは、ロジックの変更をローカルで検証するにはもってこいですね。
オーバーライドしたファイルの中身

オーバーライドをしたら準備段階で作成したフォルダを見てみてください。Webページ内の階層を保持したままディレクトリが作成され、配下には変更したファイルが残されています。
これは、修正した部分だけではなく、修正したファイルまるごとです。このファイルを使えば、他の同僚やクライアント、Webディレクター、フロントエンドエンジニアなどに自分が検証してみたコードを各自で読み込んで再現してもらうことが出来ます。
まとめ
デベロッパーツールのオーバーライドは、WebページのHTMLやCSS、JavaScriptをリアルタイムに編集することができ、表示上の見た目や動作を簡単かつ迅速に変更することができます。また、エラーの発見や修正が容易になり、現場での即時対応が可能となります。
単純に要素を検証で行った変更は、ページがリロードされると変更が消えてしまいますが、オーバーライドファイルがあれば恒久的に残すことが出来ます。
ファイルの受け渡しによる確認作業も効率的になります。
開発者は、これらを踏まえた上で、オーバーライドを活用することで効率的な開発が行えるようになります。


