Webライティングをしていると、作業途中までのコンテンツの文字数を取得したいことが非常に多く、Web上に掲載されている文字数カウントを行ってくれるWebページを使うことが多いです。
WordやWordpressにも文字数の計測の機能が標準で備わっていますが、指示書として記載されている文字数まで含まれてしまうため、結局のところコンテンツ部分のみの文字数を取りたい場合にはWebツールに頼ってしまうのが現状です。
いろいろなChromeの拡張機能やWordpressのプラグインがあるかもしれませんが、スマホでも簡単に文字数が取得出来て、尚且つ高速に文字数が取得出来ないか考えていました。
そこで自分用にいろいろな計測機能を備えた文字数カウントを新しく作成したので、その紹介です。
文字数カウントとは
文字数カウントとは、その名の通り入力された文章から総文字数を計算し、表示する機能のことです。多くの方が、Web上に公開したり、拡張機能を提供したりしています。
ただ、その機能がいまいち自分の好みの動作をしていなかったり、もっと効率化を図れるだろうな、と思える改善点があったりとなかなかマッチするものがないのが現状です。
作成時に意識したポイント
文字数カウントを作成する際にこうあったらいいな、という点を盛り込みました。下記のポイントを押さえています。
- 入力エリアがある程度広く、テキストをペースト(ドラッグ&ドロップ)しやすいようにすること。
- 文字を入力したら瞬時に文字数の計測結果が出ること(「計測」などのボタンは不要なこと)。
- 「クリップボードにコピー」のようなボタンアクションは不要で、テキストを入れた時点で総文字数が既にクリップボードにコピーされていること。
- スマホでも使えること(レスポンシブであること)。
- 最低限のHTML、CSS、JavaScriptで高速化を図ること。
- 入力した文章はサーバーに送信せず、ローカル環境のみで成立すること。
- (出来れば)UTF8で書かれたテキストファイルなどを読み込んで文字数を取得したい(未実装)
- 多くのブラウザに対応すること(Google Chrome, Firefox, Safari, Microsoft Edge対応済。iPhone, Androidでも動作します。)
これらの点を考えて文字数カウント(文字数計測)を作成しました。出来るだけIEのなくなった今、最新の技術で出来ることを取り入れています。
出来た文字数カウントは……
そうして出来上がったのが……
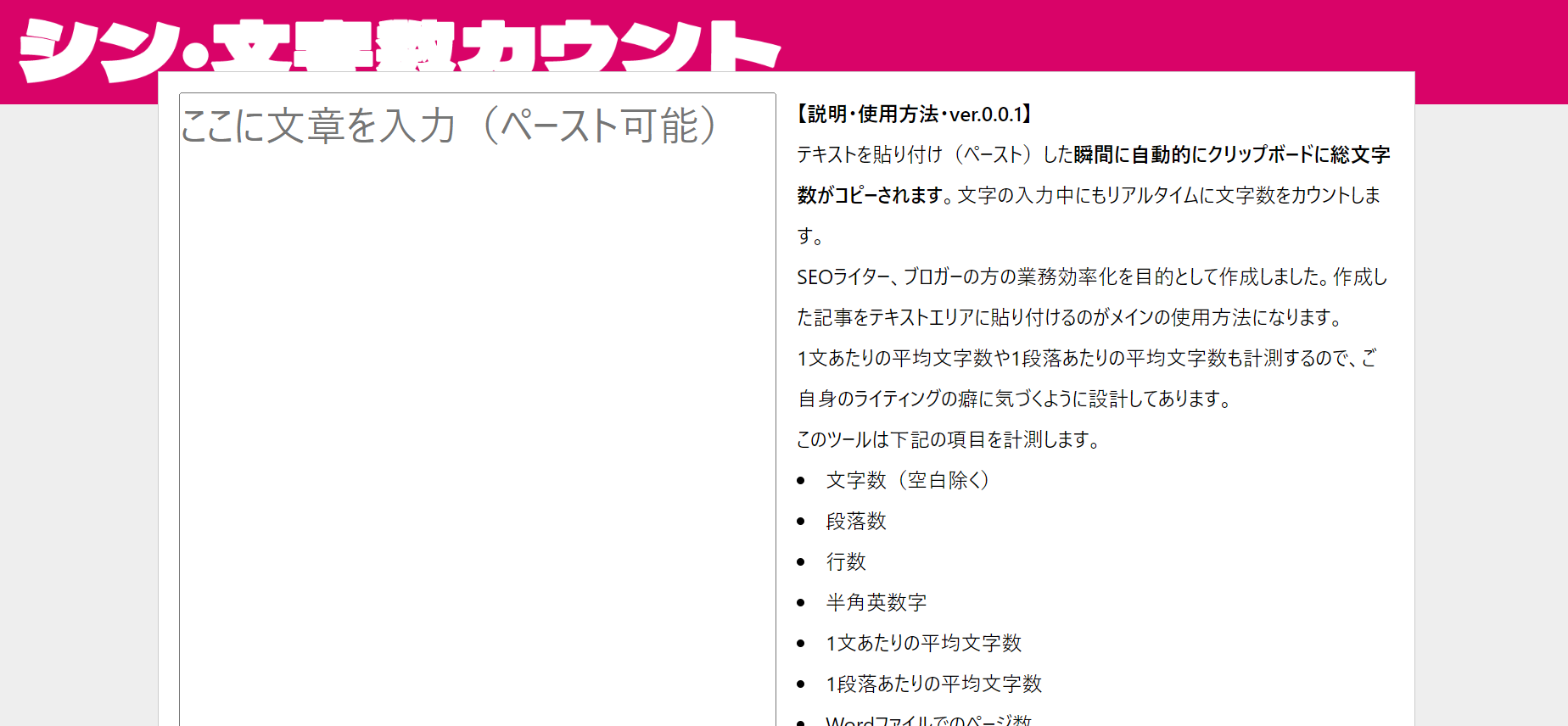
『シン・文字数カウント』ですwww ネーミングセンスは置いといて、機能としては自分に非常にマッチしているものが出来たので重宝しています。もちろんスマホのSafari, Chrome, Firefoxで使えます。
入力時にクリップボードにコピーに加え、下記を計測するようにしています。
- 文字数(空白除く)
- 段落数
- 行数
- 半角英数字
- 1文あたりの平均文字数
- 1段落あたりの平均文字数
- Wordファイルでのページ数
- 400文字原稿用紙でのページ数
特に、1文あたりの平均文字数については(参考程度ですが)ご自身の文章の癖が把握できるかもしれません。1段落あたりの平均文字数についても同様です。
この他にも欲しい機能があったらメールでもTwitterでもいいのでご連絡いただければ検討します。
シン・文字数カウントを使う上での注意点
1つだけ注意してもらいたいのが、テキストを入れた瞬間にクリップボードにコピーされるので、うっかり他のところにペーストしないようにしてあげてください。
もし、過去のクリップボードの履歴が見たいのであれば、Windowsなら「Winキー + V」でクリップボードの中身が見れ、選択してペーストも出来るので併用してご活用ください。
では、皆さんの効率化にお役に立てることを願って!