Webページ内で複雑なセレクタがどの要素に当たるのかが一発でわかる便利な検索機能のご紹介です。

普通に検索窓として「class=”nantoka”」や「src=”/images」のような文字列を検索するのにも使えるのですが、実はここにはCSSのセレクタを入れることが出来るんですね。
ですので「#editor」でIDを指定して検索したり、「body .outer .inner」みたいにクラスを連結しても検索が出来ちゃうんです。
検索バーを出そう
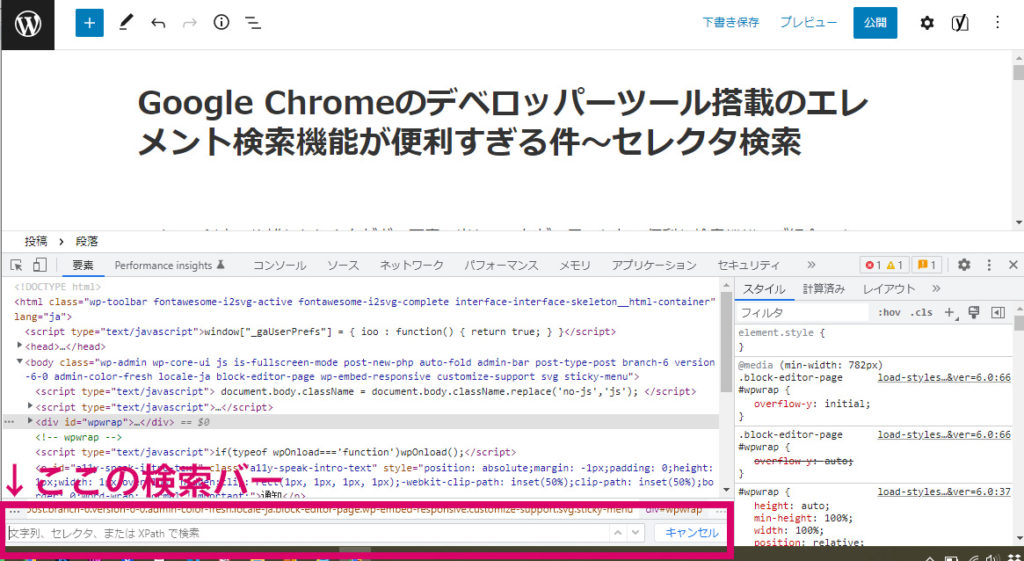
F12キーを押してデベロッパーツールを起動するとエレメントタブが表示されると思います。
ですが、この状態では検索バーがないので「Ctrl + F(Windows)」を押して、検索バーを出してみましょう。
この「Ctrl + F」はどのようなアプリ(テキストエディタやDreamweaverなど)でも「検索」するショートカットとして採用されているので覚えておいてください。「F」は「Find」の頭文字ですね。
セレクタ検索してみよう
検索窓に「html body p」や「html body div.your-class」などなど、お好みのセレクタを入れて「Enter」キーを押してみてください。該当するエレメントにハイライトが追加され、検索されます。
これ、何が便利かというともっと複雑な「nth-of-type(n)」や「nth-child(n)」も対応しているのです。
「p:nth-of-type(2)」「.your-class:nth-of-child(1)」といった感じでも検索されます。特定の要素だけにスタイルシートを適応したいけど、別の要素にもかかからないかどうかをチェックするときに重宝します。
もちろん要素の直下を表す「>」なども使えるのでいろいろ組み合わせて使ってみてください。
なんと複数のセレクタにも対応……
使うかどうかは微妙なところですが、この検索窓、複数のセレクタを同時に検索することも出来るんです。
どういうことかというと「.your-class」「#your-id」をいっぺんに検索して、どこが該当するかが目視で確認出来てしまうのです。例えば、
.div-01 .font-01,
.div-02 .font-02 {
color: #666;
}このようなクラスの指定を複数まとめて行うことがありますね。デベロッパーツールの検索窓はこの複数でも検索してくれるんです。
「.div-01 .font-01, .div-02 .font-02」のように「,(カンマ)」で区切ってあげると、2個以上のセレクタでも該当箇所が分かるという優れものです。す、すごい……
実はxPathにも対応している
この検索窓、xPathにも対応しているので「/html/body/p」や「/html/body/div」でもちゃんと検索出来ます。
ですのでXMLなどを扱うときに、どのノードが該当するのかも検索して目視可能です。
IDやClassが絡む場合には、「/html/body/div[@id='wpwrap']」「/html/body/div[@class='your-class']」と検索すればきちんとハイライトされます。HTMLコーダーだけでなく、エンジニアにも有用ですね。なんて便利……
非常に強力な検索ツールですので是非Chromeのデベロッパーツールを活用してみてください。