ReactやReact Nativeのビルド、アプリの開始では毎回以下のコマンドを入力する必要があります。
cd (アプリまでのパス)my-app
npm startcd (アプリまでのパス)my-app
npm run buildcd(Change Directory)でアプリのあるルートフォルダへ移動し、npm startでReactアプリを開始します。コマンドプロンプトやPowerShell上で方向キーの↑を押せばコマンドの履歴が出ますが、新規プロジェクトの開始・ビルド時にはいちいちcd→npm start、またはcd→npm run buildを記述するのは非常に手間で非効率です。
目も当てられないのは下記のようにちょっとずつ進んでいるケースです。
PS C:\> cd D:\
PS D:\> cd ./React
PS D:\React> cd ./sample-app
PS D:\React\sample-app>そこで今回はこれら一連の手順を爆速化するにはどうしたらよいか考えていきたいと思います。
cd(Set-Location)の効率化
常識かもしれませんが、Windowsでcd(Set-Location)を効率化するにいくつか方法があります。
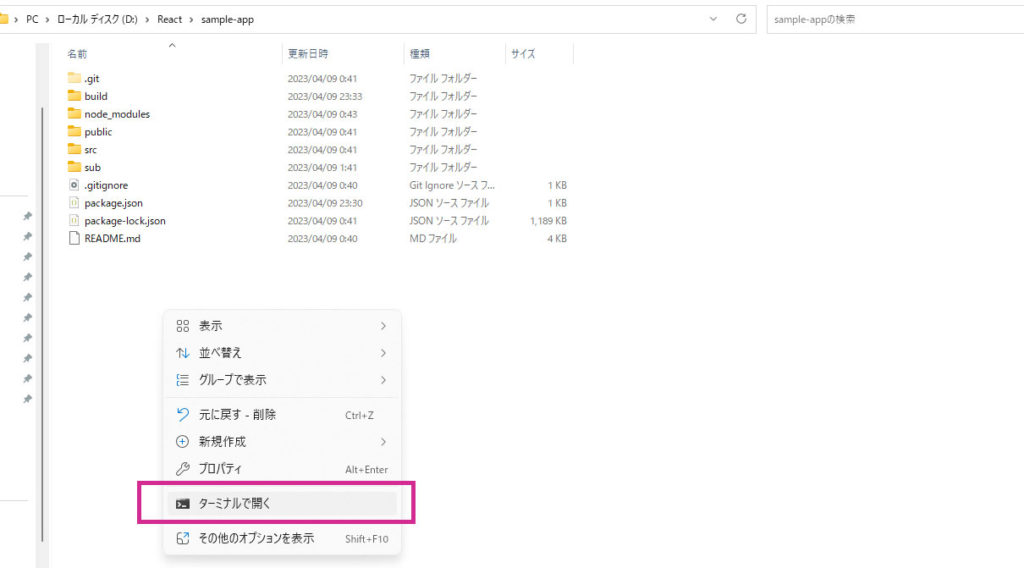
一番手っ取り早いのはエクスプローラーでディレクトリを開いて右クリック→「ターミナルで開く」です。

Windows11の「ターミナルで開く」
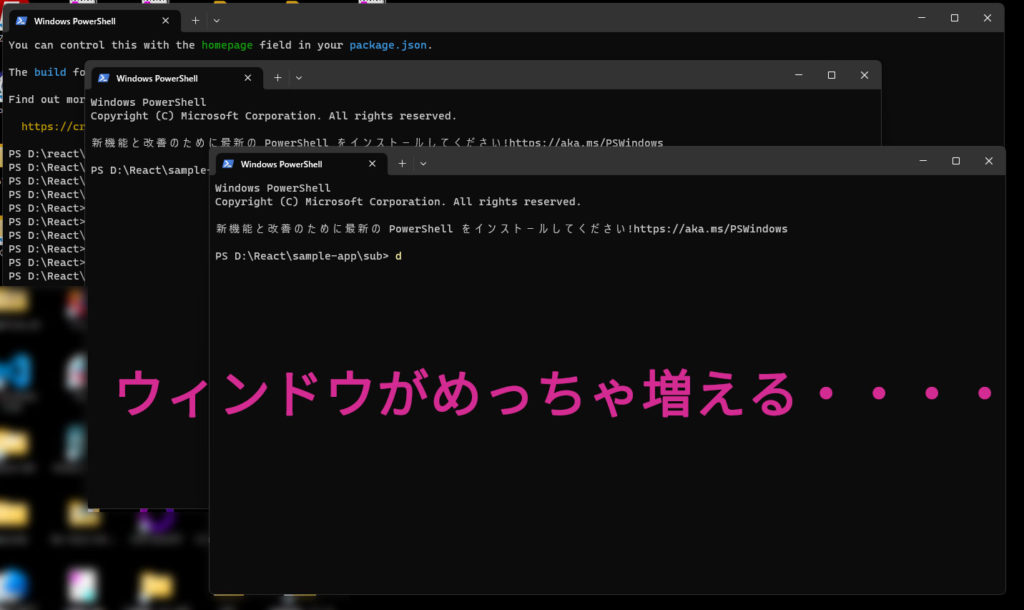
ただ、これには少し欠点がありまして、「ターミナルで開く」をクリックする度にコマンドプロンプト、PowerShell、ターミナルのウィンドウが増えていきます。

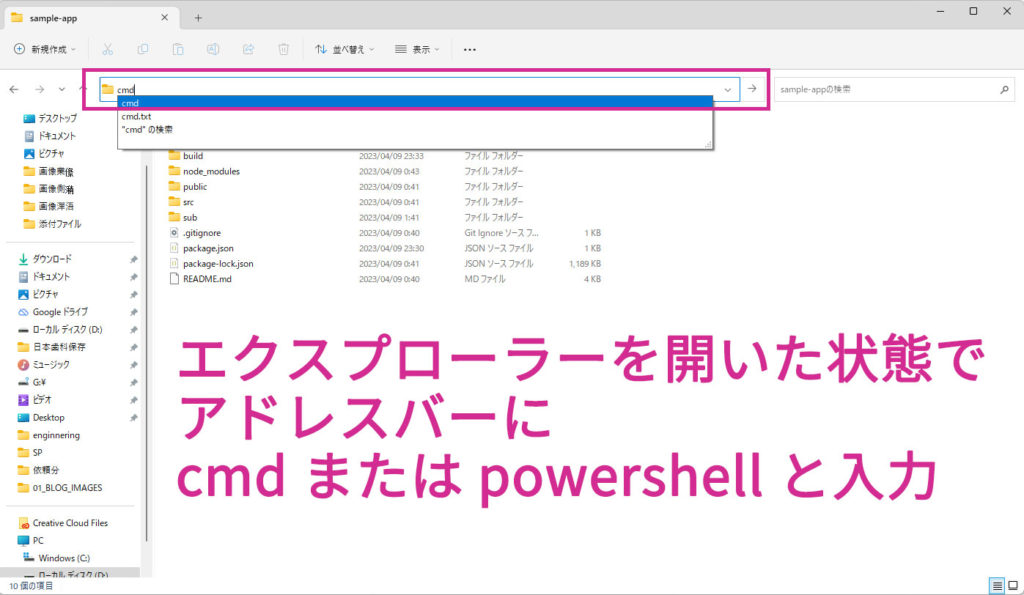
余談ですが「ターミナルで開く」は右クリックメニューからではなく、エクスプローラーのアドレスバーに「cmd」または「powershell」と入力すると同じようにターミナルでカレントディレクトリとして開くことは意外と知られていません。

こうすると右クリックメニューの「ターミナルで開く」同様にコマンドプロンプトでカレントディレクトリが表示されます。(ウィンドウが増えますが、、、)
ウィンドウが増えていくと作業が非効率になる場合があるので、コマンドプロンプトやPowerShell上でディレクトリを一瞬で変える方法を覚えておくと損はないです。
cd + ドラッグアンドドロップが速い?
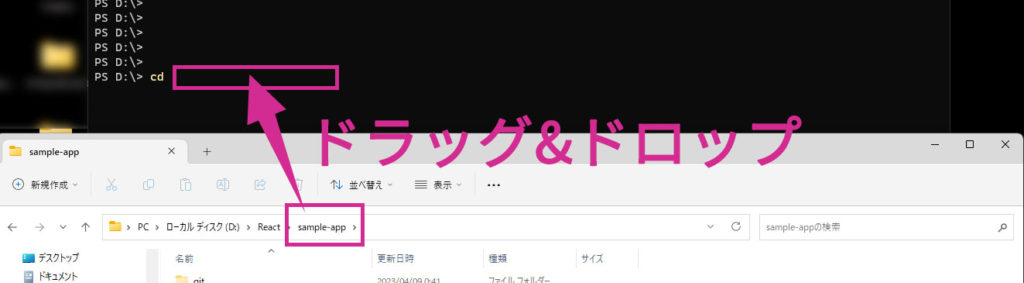
ターミナルを開いた状態でcdと入力し、スペースで空白を入れておきます。その状態でエクスプローラーのアドレスバーをドラッグし、ターミナルにドロップします。

これが最も早いのでは?と思ったのですが、元のディレクトリを記憶したい場合(ブラウザで言う戻るを使用する場合)cdではなくpushdコマンドを使うとさらに効率化を図れます。
pushd + ドラッグアンドドロップがおすすめ
cdの代わりにpushdというコマンドを使うとさらに効率的です。pushdは簡単に言うと移動前のディレクトリを記憶しておいてからcdするというコマンドです。次のように記述します。
PS D:\React>pushd sample-appこうするとD:\Reactというパスを記憶した状態で、D:\React\sample-appディレクトリへ移動します。
記憶したD:\Reactに戻りたい時は、popdコマンドを使います。pushdで移動してからpopdで元に戻るサンプルは以下になります。
PS D:\React> pushd sample-app
PS D:\React\sample-app> popd
PS D:\React>ディレクトリ移動の際は、pushdコマンドを使うとより効率的になります。ターミナルのウィンドウが増えても気にならないのであれば、右クリック→「ターミナルで開く」が最速ですね。


