プログラマー向きプログラミングゲームの「Screeps: Arena」のデモ版を少し体験してみました。

プログラミングでゲーム?どうやんの?

それが僕も初めてなんですよ。まぁ勝てる気がしないですね。PvPなんで。
あ、エルデンリングのプラチナトロフィー(PS5)とりましたよ。全然関係ないですが。
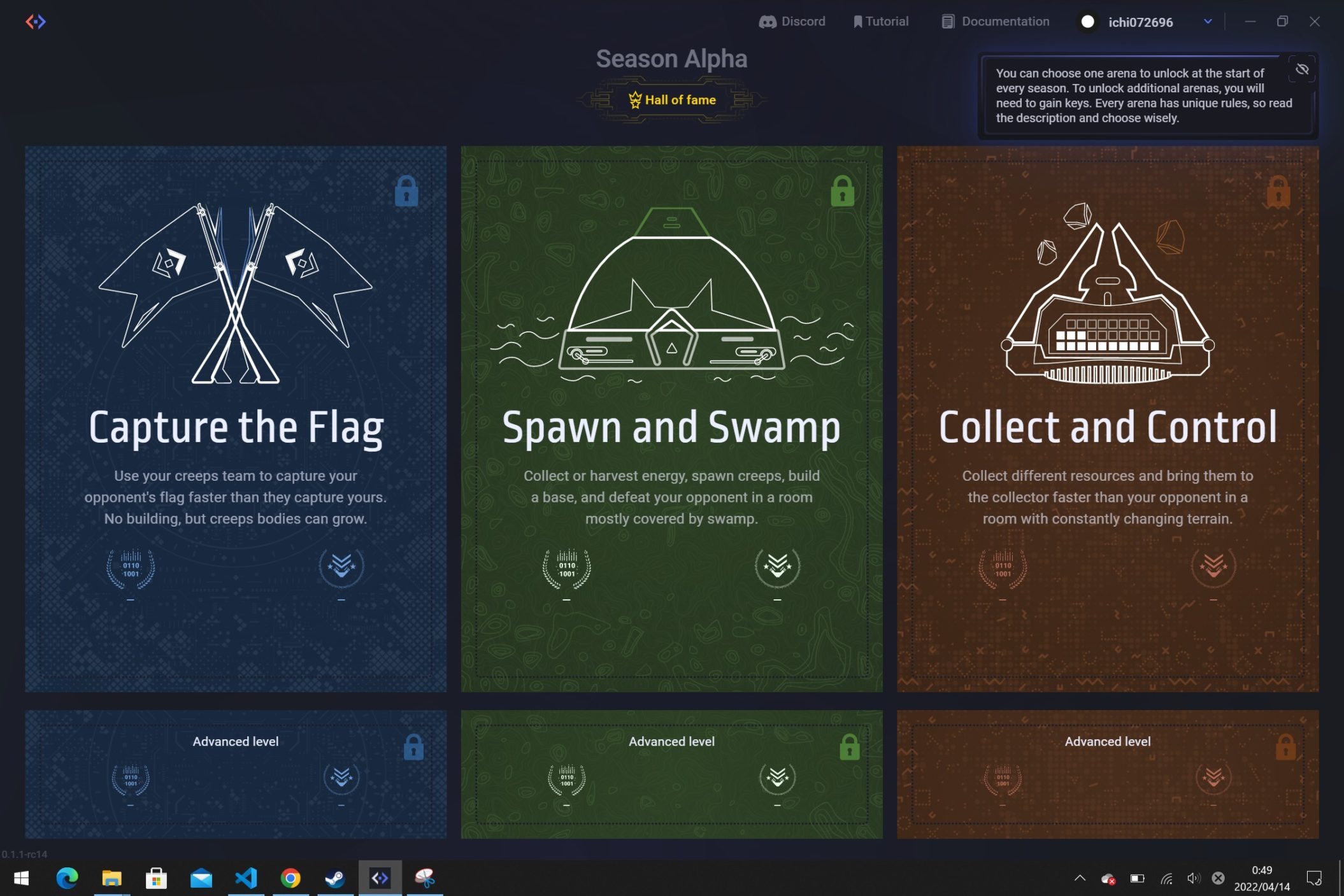
そもそも『Screeps: Arena(スクリープスアリーナ)』って何?
『Screeps:Arena』は2022年4月8日にリリース、早期リリースされたオンラインのRTSPvP専用ゲームです。(以下、公式サイトからの簡単な意訳になるので間違ったら突っ込んでくださいね!)
自軍のユニットをプログラムを介して動かしたり、攻撃させたり、回復したりして、他軍のユニット(エネミーと呼んでいるようです)を排除すれば、あなたの勝ちです。
逆に自軍が壊滅してしまうと、あなたの負けになります。
「Screeps, LLC」(LLCは日本で言う合同会社にあたる)というところが開発・販売元であるのですが、同社名で検索しても情報がなく、どこの国の団体なのか等が分かりません……いずれにせよ、ネットニュースに掲載されていた時点ではバズるかな、と持っていたのですが、現状ふるっていない感じもあります。(日本語対応がないのも原因の一つですかね。あと値段が強気すぎるような……)
ちなみに2022年4月12日時点では、早期アクセス割引で10%引きの1,845円とのことです。デモ版も登場しているのでデモ版を触ってみても良いかと思います。ただ、デモ版ではチュートリアルのみしかプレイ(プレイというのかもちょっと判断つかないですが)出来ないのでご注意を!

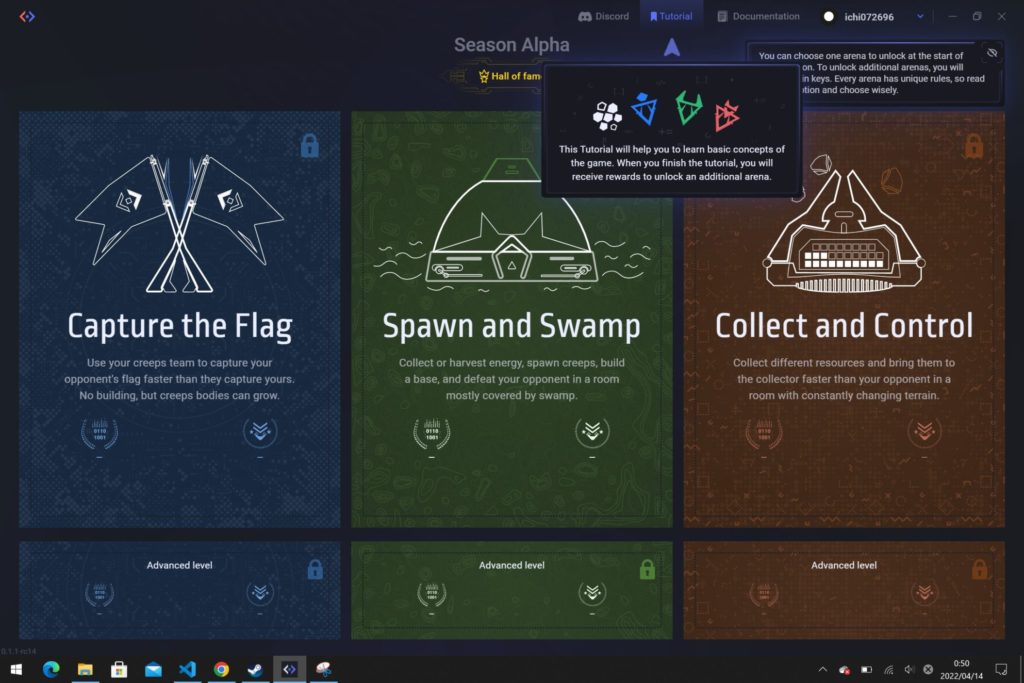
チュートリアルはアプリケーションTOP画面の最上部のTutorialボタンからスタートすることができます。
補足ですが、配信は「Steam」で行われているので別途Steamアカウント・設定等が必要になります。
では、さっそくチュートリアル1を始めてみましょう。
各チュートリアルはそれぞれ記事としてまとめてありますので、興味ある方はご参考になさってください。
- oop and import(ループとインポート)
- Simple move(単純な移動)
- First attack(初めての攻撃)
- Creeps bodies(クリープの各パーツ)
- Store and transfer(エネルギーのストアと転送)
- Terrain(地形)
- Spawn creeps(クリープを生成)
- Harvest energy(エネルギーの採取)
- Construction(工事・建築)
- Final test(最終試験)
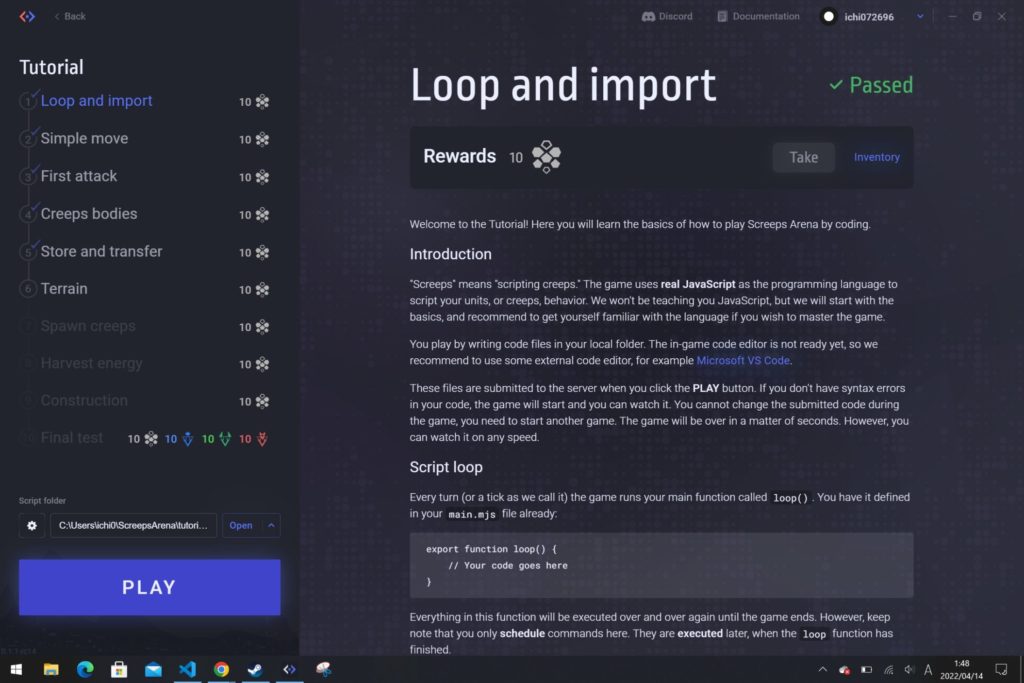
チュートリアル1:Loop and import(ループとインポート)

現時点ではScreeps: Arenaは日本語に対応していないため、英語を読む必要があります。英語が苦手な方のために拙いですが、日本語に和訳(意訳)していきますので、間違っていたらご指摘ください。メールでもツイッターでもフェイスブックでも大丈夫です。
では、いきます。
チュートリアルへようこそ!ここではScreeps Arenaの基本的なコーディングを使った遊び方を学びます。
イントロダクション
※「スクリープ」とは「スクリプトクリープ」を意味します。 このゲームでは、実際のJavaScriptを使用して、ユニットの動作、つまりクリープ動作(著者注:クリープは忍び寄るの意)をスクリプト化します。 JavaScriptについては説明しませんが、基本から始めてゲームをマスターし、その言語に慣れたい場合は、当該言語をマスターすることをお勧めします。
コードファイルをローカルフォルダ(筆者注:実際に操作しているPC内の特定のフォルダのこと)に書き込んで再生します。 ゲーム内のコードエディタはまだ準備ができていないため、MicrosoftVSCodeなどの外部コードエディタを使用することをお勧めします。 これらのファイルは、[再生]ボタン(著者注:再生ボタンはVSCodeではなくScreeps: ArenaのPLAYボタンのこと)をクリックするとサーバーに送信されます。 コードに構文エラーがない場合、ゲームが開始され、視聴できます。 送信されたコードを変更することはできませんが、別のゲームを開始する必要があります。 ゲームはほんの数秒で終了します。 しかし、あなたはそれをどんな速度でも見ることができます。

プログラムを記述するのはVSCodeエディタがおすすめです。コードの補完もしてくれますし。
VSCodeは別途ダウンロードしてください。
スクリプトループ
毎ターン(著者注:Screeps: Arenaではターンの単位を「tick」と呼んでいる)、ゲームは既にメインで定義されているloop()と呼ばれるメイン関数を実行します。
export function loop() {
// Your code goes here
}この関数はすべて、ゲームが終了するまで何度も実行されます。ただし、ここではコマンドのみをスケジュールしていることに注意してください。 これらは、後でループ関数が終了したときに実行されます。

このゲームの基本は「export function loop() {}」の中にユニットの動作に関するプログラムを記述します。次回以降解説しますが、攻撃、回復、移動などもここに記載します。
stuff(著者注:おそらく材料の意)をインポートする
現在のティック(著者注:tick=ループの単位・フェーズとしてもいいかも)が何であるかを判別するために呼び出すことができる特別な関数getTicks()があります。
それを呼び出すには、/game/utilsモジュールからコードにインポートする必要があります。
import { getTicks } from '/game/utils';
export function loop() {
console.log('Current tick:', getTicks());
}この方法でインポートできるメソッドとオブジェクトはたくさんあります。 ドキュメントリストを参照してください。
上記のconsole.log関数に注意してください。実行中のコードをデバッグおよび検査できるように、ゲームコンソールパネルに任意の値を出力します。この関数をインポートする必要はありません。グローバルに利用できます。
さぁ、始めよう
チュートリアルのこの最初のステップでは、ゲームオブジェクトはなく、ゲームマップは完全に空です。 この手順を完了するために必要なのは、ループ関数でconsole.logを使用して、コンソールに情報を出力することだけです。
上記のサンプルコードをコピーしてメインのmisファイルに貼り付け(著者注:保存してください)、[再生](著者注:ゲーム画面上のPLAYボタン)をクリックするだけです。
チュートリアル1のまとめ
- 自機ユニットの動作に関するスクリプトは
loop(){}内に書く - プログラムは外部ファイルにVSCodeなどのエディタを使って記述する
- ゲームを開始(プログラムを実行)するにはゲーム画面内のPLAYボタンで開始
- ループ1回の単位を便宜的に
tick(ティック)と呼ぶ(らしい) - (注意)次のチュートリアルでは、ファイル名が違うのでチュートリアル1用のファイルに書いても反映されない。この章で書いたファイルを上書きしてもFailedになるので注意。
今回は初回の「ループとインポート」意訳しつつ解説しました。需要があったり、気が向いたら全チュートリアルも同様に解説しますので、お楽しみにしてください。次の章は以下になります。