Flutterのプロジェクトを作成して、確かホットリロード対応だったよな、と思いflutter runしてソースを改変してみたのですが、エミュレーターに反映されませんでした。
え、出来ないんだっけと思い調べた結果を記します。
開発におけるホットリロードとは?
ソースコードの改変をリアルタイムで監視してくれて、修正を加えてファイルを保存した時点でエミュレーターに即時(Flutterはちょっとラグが長め)反映してくれる便利な機能です。
一度ホットリロードを知ってしまうと他の開発が億劫になるくらい重宝しています。
React Nativeでもホットリロードが採用されていて、アプリケーションを実行した後にソースを修正すると即時に内容が反映されます。
React NativeとFlutter両方を触った感じでは、圧倒的にReact Nativeの方が高速で反映されます。(React NativeはJavaScriptだから早いのかな)
Visual Studio CodeでFlutterのホットリロードが効かない
問題のVS CodeでのFlutterのホットリロードですが、ターミナルからのflutter runでは適用されません。結論を言うとVS Codeのデバッグモードでアプリを起動しないとホットリロードを利用出来なようです。
試しにターミナルからflutter runしてアプリのtitleを変えてファイルを保存してみてください。たぶんエミュレーターの表示は変わらないはずです。
では、どうすればVS CodeでFlutterアプリをデバッグモードで実行出来るのでしょうか。
デバッグモードで実行は「F5」キーが最も効率的で爆速
いろんなサイトを見てみると、ちょこちょこCtrl + Shift + Pでコマンドパレット開いて「flutter」って入力して、「Debug: Attach to Flutter on Device」を選択……と書いてありがちですが、そんなことする必要はありません。「F5」キーで立ち上がります。
VS Codeの「実行(R)」メニューをクリックすると「デバッグの開始 F5」とプルダウンに表示されますね。
既にターミナルでflutter runしてしまっている場合はCtrl + Cでrunを停止してから、F5キーを押してみてください。もちろんエミュレーターを起動している状態でF5です。
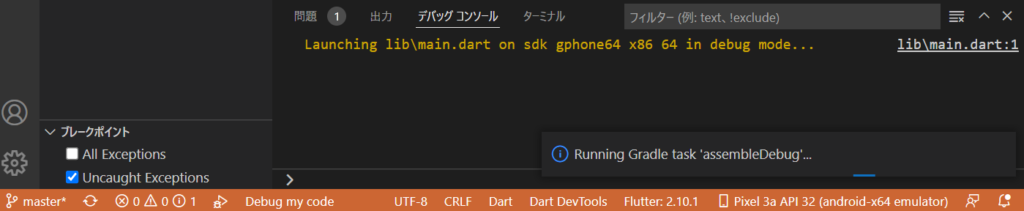
ちなみにデバッグモードで実行するとVS Codeの一番下のエリアがオレンジ色になります。flutter runで実行すると青色ですね。

まとめ
- VS CodeでFlutterのホットリロードを利用するときはデバッグモードでアプリを実行
- デバッグモードで起動にはF5キーを活用して効率化
一応今回行った際のVS Codeのバージョン情報を載せておきます。
バージョン: 1.64.2 (user setup) コミット: f80445acd5a3dadef24aa209168452a3d97cc326 日付: 2022-02-09T22:02:28.252Z Electron: 13.5.2 Chromium: 91.0.4472.164 Node.js: 14.16.0 V8: 9.1.269.39-electron.0 OS: Windows_NT x64 10.0.22000