FlutterにおけるScaffoldクラスは画面構成を描画、実装するクラスです。アプリケーションのレイアウトを作るためには欠かせない重要なクラスですので、しっかり押さえておきたいところです。
とはいえScaffoldクラスを利用する際に結構膨大なパラメーターがありますので、よく使いそうなパラメーターについて使用方法と、実際に実装したときの表示について整理しておこうと思います。
body
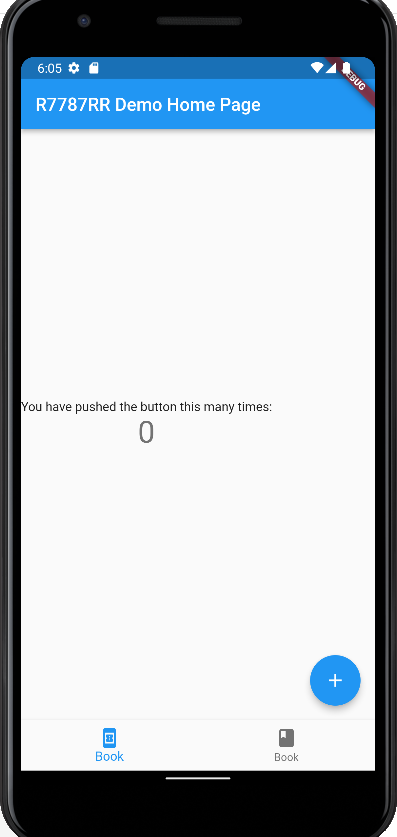
何を差し置いてもまず、画面の主体となる部分の描画が必要です。bodyプロパティはレイアウトの根幹を司ります。Flutterの公式ドキュメントを見ても非常に簡素で分かりにくい記述しかないです。
実際のコードを見た方が早いと思いますので、いつものサンプルコードを掲載します。
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),bodyプロパティにはCenter()の他に、Row()、Column()、Container()のメソッドが使えます。FlutterのパッケージのCenterクラスのソースを見てみると次のように記載されています。
/// * [Align], which lets you arbitrarily position a child within itself,
/// rather than just centering it.
/// * [Row], a widget that displays its children in a horizontal array.
/// * [Column], a widget that displays its children in a vertical array.
/// * [Container], a convenience widget that combines common painting,
/// positioning, and sizing widgets.
/// * The [catalog of layout widgets](https://flutter.dev/widgets/layout/).Rowを使う場合は、childrenプロパティ(Centerではchildプロパティ)を使い、水平にchildrenに指定したitemを配置します。
Columnでも同じくchildrenプロパティが必要になり(Rowと同じくChild指定するとエラーになります)、垂直方向にitemを配置します。
Containerはウィジェットの組み合わせで、サイズや位置を指定する必要があります。試しにサンプルコードのCenterをContainerにしてみてください。次の画像のようにテキストが左に寄ってしまうと思います。

ですのでbodyプロパティには、特に理由が無い場合はCenter()を呼び出してあげればOKだと思います。
bottomNavigationBar
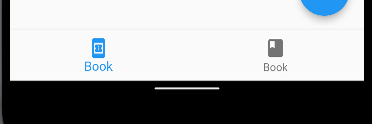
bottomNavigationBarプロパティは名前の通り、画面の最下部にナビゲーションを付けるプロパティです。スマホアプリではよく見かけるUIですね。

このUIを実装するには注意点があります。ナビゲーションに表示する項目が2つ以上無いと、ビルド時に次のようなエラーが出力されます。つまり内包するitemは2つ以上記述しないとダメだというこですね。
_AssertionError (‘package:flutter/src/material/bottom_navigation_bar.dart’: Failed assertion: line 186 pos 15: ‘items.length >= 2’: is not true.)
Flutterビルドエラー
サンプルコードを改造したコードは以下のようになります。
bottomNavigationBar: BottomNavigationBar(
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.book),
activeIcon: Icon(Icons.book_online),
label: 'Book',
tooltip: "This is a Book Page",
backgroundColor: Colors.blue,
),
BottomNavigationBarItem(
icon: Icon(Icons.book),
activeIcon: Icon(Icons.book_online),
label: 'Book',
tooltip: "This is a Book Page",
backgroundColor: Colors.blue,
),
],
)このままではクリックの時に動作しませんが、今回はUIの実装のみにとどめておきます。
先ほどのエラーについてですが、BottomNavigationBarItemが無い場合や1つの場合に動作しなくなりますので、必ず2つ以上を含むようにしてください。
これも公式ドキュメントがク〇で、何も書いてないのでFlutterのパッケージのソースコードから読み解く方が早いと思います。
appBar
公式ドキュメント(笑)はホントどうなっているのでしょうか。何一つ重要な情報が無いですね。だんだんイライラしてきます。ちょっと口が悪くなってしまってすみません。
appBarプロパティはアプリの一番上に表示する帯タイトルになります。

実装は非常に簡単です。
appBar: AppBar(
title: Text(widget.title),
),サンプルコードにはtitleプロパティしかありませんが、他にもflexibleSpace: Image.network......のような形で、ヘッダーに画像を配置することも可能です。公式ドキュメントを参照してみてください。(何にも書いてありませんが)
drawer
アプリ画面の左からニュッと登場する画面(パーツ)を設定します。これは公式ドキュメントを参照していただいて大丈夫です。むしろ公式ドキュメントを見てみてください。サンプルコードと挙動が確認できます。記述例(プロパティについての)としては、
drawer: Drawer(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text('This is the Drawer'),
ElevatedButton(
onPressed: _closeDrawer,
child: const Text('Close Drawer'),
),
],
),
),
),のように書きます。注意点ですが、drawerプロパティ書くだけでは横からニュツとはなりません。公式のサンプルではopenDrawer()とpop()によって開閉が実装されています。
void _openDrawer() {
_scaffoldKey.currentState!.openDrawer();
}
void _closeDrawer() {
Navigator.of(context).pop();
}各メソッドをonPress時に実行させればOKです。
まとめ
不定期にプロパティを追加していく予定です。何かリクエストがあればご連絡ください。
UI周りはアプリケーションの顔になりますので、どんなことが実装できるのか知っておく必要があります。
公式のオンラインドキュメントを見るよりも、VS Codeなどでパッケージ内のクラスを直接読んだ方が参考になります。
パッケージ内のクラスを参照する方法は下記にまとめてありますので、併せて読んでみてくださいね。