Newtとは2022年3月8日に無料版がリリースされたヘッドレスCMS(Headless CMS)です。
今回、たまたまTwitterでお見かけしたので、管理画面からReactの簡易実装テストまで行いました。

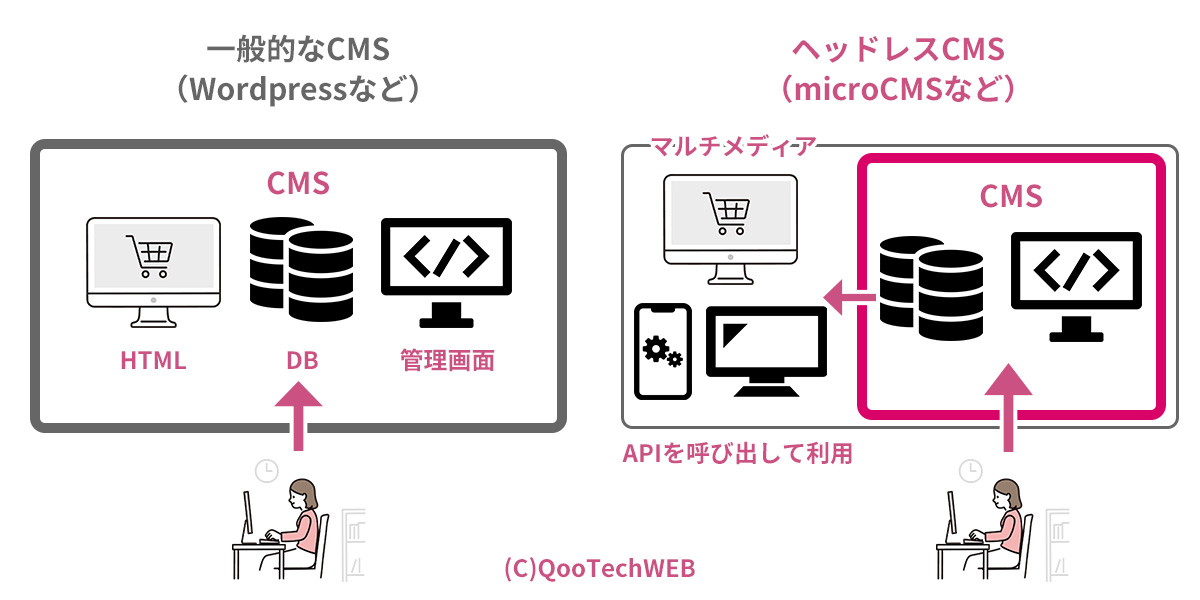
純国産のヘッドレスCMS?ヘッドレスCMSって何かよくわからないけど……

ヘッドレスCMSについては別途まとめておきます!Newt使いやすかったよ!
なかなか使い勝手が良いですね。ただ、ヘッドレスCMSの難点としてはJavaScriptやPHPなど、コーダーにとってはハードルがやや高めな点でしょうか。
シンプルな直感的で分かりやすいUIでかなりとっつきやすい印象のNewt。
どんなフローでデータを引っ張ってくるのか、感触をつかむためにReactデフォルトプロジェクトで試してみました。
ヘッドレスCMSって何と言う方は、下記記事を参照して下さい。
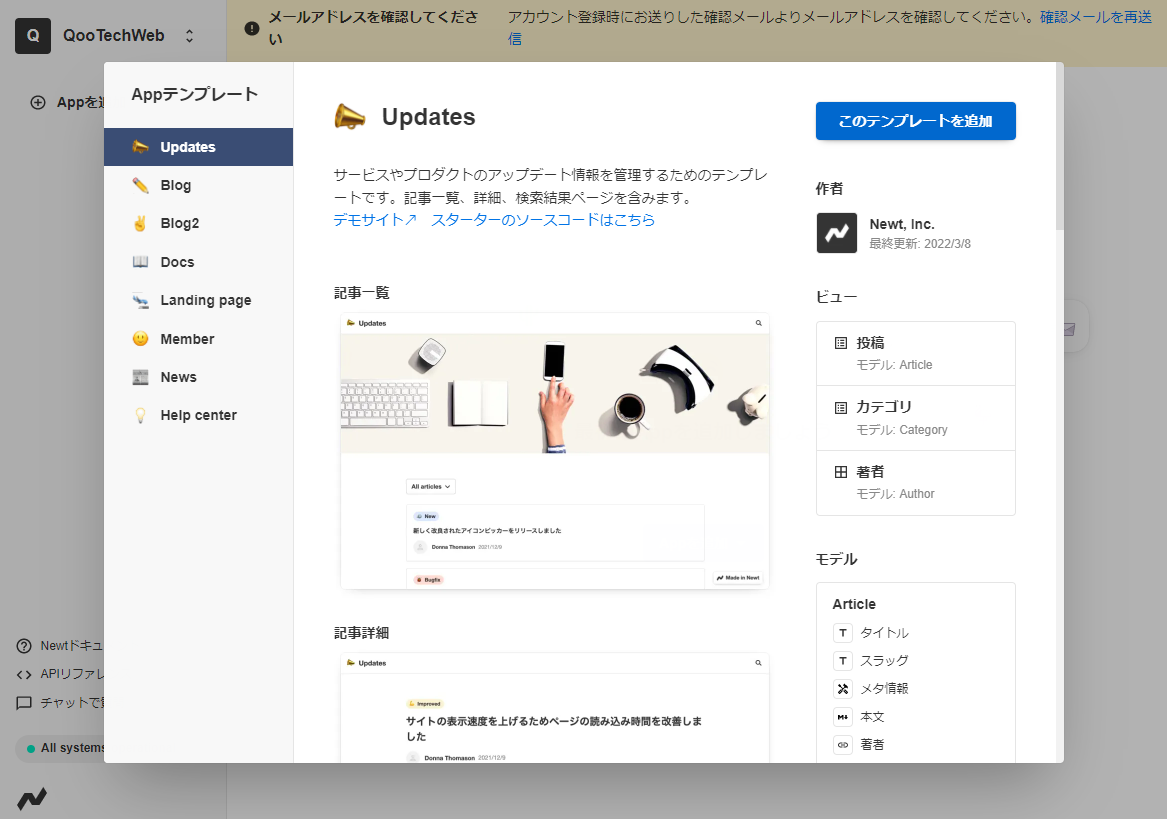
まずはNewtのサイトで記事を書く

ユーザー登録もあっという間に終わるので、ここでは手順は割愛して、とりあえずブログのテスト記事を作成しました。もちろんヘッドレスCMSなので記事の表示確認は現段階では行えません。
みなさんも適当に触ってみることをおすすめします。(公開という概念が無いので現時点では誰も見れません。)
ReactデフォルトアプリからAPIをたたく
Reactなんでhttps://github.com/Newt-Inc/newt-client-jsに掲載されているJavaScript SDK for Newt’s APIをインストールする必要があります。
いつものnpm、yarn addで行います。
npm install newt-client-js
# or
yarn add newt-client-js実装はこんな感じに簡易で行いました。
import React from 'react';
import logo from './logo.svg';
import './App.css';
import { createClient } from 'newt-client-js'; // Newtモジュールのインポート
const client = createClient({
spaceUid: 'XXXXXXXXXXX', // Newt SpaceUIDの指定
token: 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX', // Newt アクセストークンの指定
apiType: 'cdn'
});
let _title: string;
client
.getContent({
appUid: 'blog',
modelUid: 'article',
contentId: '61b1688832470a0018d79f4a'
})
.then((content: any) => {
_title = content.title;
console.log(content.title);
})
.catch((err) => console.log(err));
const App = () => {
return (
< div className="App" >
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>{_title}</p>
<a
className="App-link"
href="/#"
>
</a>
</header>
</div >
);
}
export default App;import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();gitHubにもありますが、下記がNewtのAPIを呼び出すコードのサンプルです。
const client = createClient({
spaceUid: 'XXXXXXXXXXX',
token: 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX',
apiType: 'cdn'
});
client
.getContent({
appUid: 'blog',
modelUid: 'article',
contentId: '61b1688832470a0018d79f4a'
})
.then((content: any) => {
console.log(content.title)
})
.catch((err) => console.log(err));
実装……と言ってもテストなので、Newtから記事情報を引っ張ってきて、タイトルを表示するだけの接続テストです。
上記コードできちんとブログのタイトルが取れました。
いろいろ触ってアプリケーションも形に出来そうですね。