React Nativeで画面遷移するときにStackという画面移動方法を使用することが多いのですが、このStackの指定がうまくいかず、無駄に時間を取られました。Stack Navigatorの挙動については公式サイトに掲載されていますので、ご確認ください。https://reactnavigation.org/docs/stack-navigator/
出力されたエラーメッセージ
useNavigationBuilder.tsx:217 Uncaught Error: Couldn’t find a ‘component’, ‘getComponent’ or ‘children’ prop for the screen ‘Home’. This can happen if you passed ‘undefined’. You likely forgot to export your component from the file it’s defined in, or mixed up default import and named import when importing.
<Stack.Screen>内のcompnentの指定がおかしいよ、というメッセージです。componentにはHomeScreenという別ファイルで定義した「HomeScreen」という<View>を呼び出す関数を設定していました。プログラムの記述としては次の通りです。
<Stack.Navigator>
<Stack.Screen name="Home" compornent={HomeScreen} />
<Stack.Screen name="Shop" compornent={ShopScreen} />
</Stack.Navigator>ファイルの上部できちんとHomeScreenを読み込む宣言をしていました。
import { HomeScreen } from '../screens/HomeScreen';
import { ShopScreen } from '../screens/ShopScreen';from以降のパスも何度も確認して、HomeScreenが記述されているファイル内のスペルも何度も確認しました……exportも付けてますし……合ってます、間違いなく。
そこでcomponentの呼び出し方をcallbackで呼び出すことにしてみました。次のようなgetCompnetを使ったコードです。
<Stack.Navigator>
<Stack.Screen name="Home" getComponent={() => require('../screens/HomeScreen').HomeScreen} />
<Stack.Screen name="Shop" getComponent={() => require('../screens/ShopScreen').ShopScreen} />
</Stack.Navigator>なぜかgetComponetを使うと動きました……何だ、何だ、と訳が分からず途方に暮れていました。
解決へ
もう訳が分からなかったので<Stack.Navigator>の中身をもう一度最初から書くことにしました。
<Stack.Navigator>
<Stack.Screen name="Home" component={HomeScreen} />
<Stack.Screen name="Shop" component={ShopScreen} />
</Stack.Navigator>動きました……
え、何でさっき動かなかったの……すごく気になる……
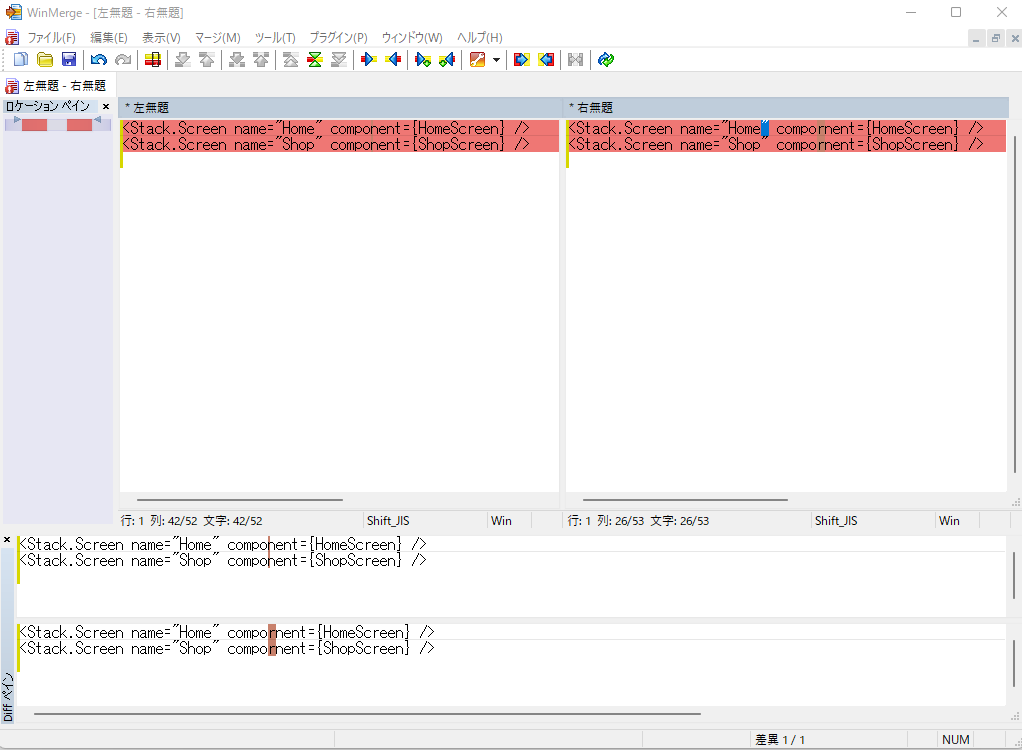
ということで最初の記述と修正後の記述のDiffを取ったところ衝撃の事実が。

「component」が「compo”r”nent」になってただけでした……
VS Codeの補完を使うべきでした。初歩以前の問題でショックが隠せません。これで1時間くらい消費してしまいました。
でも、エラーメッセージおかしくないか!?と人のせいにしてしまいます。
だって、「Couldn’t find a ‘component’, ‘getComponent’ or ‘children’ prop for the screen ‘Home’.」って書かれてたら、「HomeScreen」の呼び出し側に問題があるような書き方じゃん、エラーメッセージおかしいよ、絶対おかしいよ、と人のせいにしてプンスカしています。
ちゃんと『「compornent」なんてプロパティ無いよ!』って言ってくれてもいいじゃない……
まとめ
ということでcomponentのスペルが違っててもエラーメッセージでは勝手に補完してしまうというお話でした。スペルミスを防ぐために、極力コードエディタの補完機能を使いましょう。


