Firebase公式サイトの実装ガイドに従ってReact NativeのアプリからCloud Firestoreに接続して、データベースを取得してみました。
Firebase公式のサンプルコードはhttps://firebase.google.com/docs/web/setup?hl=jaに掲載されているものに出来るだけ沿ったので、なかなか接続できない方は参考にしてみてください。ただ、TypeScriptではなくJavaScriptなのでその点ご了承くださいませ。
(1)Firebase SDKのインストール
これは問題ないのでさらっといきましょう。React Nativeアプリのルートディレクトリ、ExpoならExpoアプリのルートディレクトリでコマンドを実行するだけです。
npm install firebase(2)コード内でFirebase を初期化、Firebaseアプリオブジェクトを作成
Firebaseを初期化して、Firebaseオブジェクトを生成します。
コードを見た方が早いと思いますので掲載しておきます。
import { StyleSheet, Text, View } from 'react-native';
import { initializeApp } from 'firebase/app'; // firebase/appモジュールをインポート
import { getFirestore, collection, getDocs } from 'firebase/firestore/lite'; // firestoreをインポート
const firebaseConfig = {
apiKey: "YOUR-API-KEY", // APIキーを指定
authDomain: "FbPJ-ID.firebaseapp.com", // 管理ドメイン
databaseURL: "FbPJ-ID-default-rtdb.firebaseio.com", // databaseURL←管理画面にない場合があるので注意
projectId: "FbPJ-ID", // プロジェクトID
storageBucket: "FbPJ-ID.appspot.com", //
messagingSenderId: "SENDER-ID", // メッセージsender ID
appId: "1:0000000000000:web:0000000000000000000", // アプリケーションID
measurementId: "G-XWZ66T75S0" //
};
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);公式サンプルではCloud Firestore Lite SDKを使っていたのでそのまま流用しています。
この部分ですね。
import { getFirestore, collection, getDocs } from 'firebase/firestore/lite';Cloud Firestore Lite SDKについてはhttps://firebase.google.com/docs/firestore/solutions/firestore-liteに記載があるので一応リンクを貼っておきます。
あと、firebaseConfigのdatabaseURLがないっ!という方は、別記事にまとめたので併せてご参照ください。『FirebaseでdatabaseURLが見当たらない?』地味にハマるのでdatabaseURLは注意しましょう・・・
(3)Reac Nativeアプリから Firebase にアクセスする
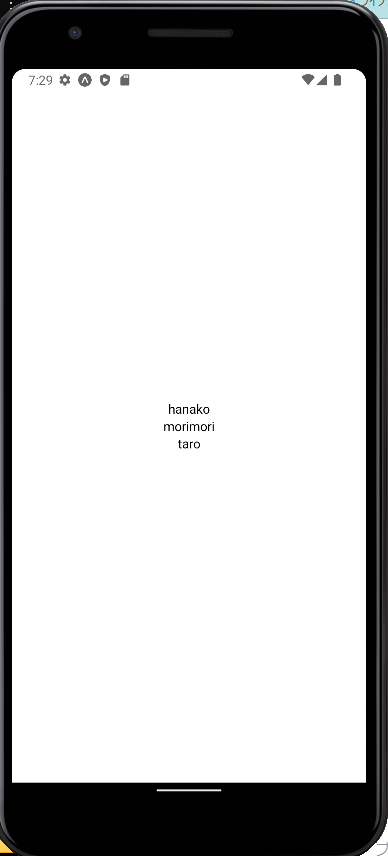
単にアクセスするだけだと味気ないので、Cloud Firestoreからデータを引っ張ってきてエミュレーターの画面に表示してみます。
export default function App() {
const [cityList, setCityList] = useState([]);
useEffect(() => {
getFirebaseItems();
}, []);
const getFirebaseItems = async () => {
const citiesCol = collection(db, 'sample');
const citySnapshot = await getDocs(citiesCol);
const cityList = citySnapshot.docs.map(doc => doc.data());
setCityList(cityList);
}
const exporttest = cityList.map((city, index) => (
<View key={index.toString()}>
<Text>{city.name}</Text>
</View>
));
return (
<View style={styles.container}>
{exporttest}
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});ポイントはcollection(db, 'sample’);とawait getDocs(citiesCol);ですかね。バージョン8と呼び出し方が異なっていることに注意してください。
そもそも(2)で紹介したオブジェクトの作成部分(getFirestore(app);)から違いますね。。。Firebase JS SDK バージョン 8や7とはガラっと変わってしまっているのが分かります。
作成したApp.jsの全文を載せますと、
import React, { useEffect, useState } from 'react';
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View } from 'react-native';
import { initializeApp } from 'firebase/app';
import { getFirestore, collection, getDocs } from 'firebase/firestore/lite';
const firebaseConfig = {
apiKey: "YOUR-API-KEY",
authDomain: "FbPJ-ID.firebaseapp.com",
databaseURL: "FbPJ-ID-default-rtdb.firebaseio.com",
projectId: "FbPJ-ID",
storageBucket: "FbPJ-ID.appspot.com",
messagingSenderId: "SENDER-ID",
appId: "1:0000000000000:web:0000000000000000000",
measurementId: "G-XWZ66T75S0"
};
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
export default function App() {
const [cityList, setCityList] = useState([]);
useEffect(() => {
getFirebaseItems();
}, []);
const getFirebaseItems = async () => {
const citiesCol = collection(db, 'sample');
const citySnapshot = await getDocs(citiesCol);
const cityList = citySnapshot.docs.map(doc => doc.data());
setCityList(cityList);
}
const exporttest = cityList.map((city, index) => (
<View key={index.toString()}>
<Text>{city.name}</Text>
</View>
));
return (
<View style={styles.container}>
{exporttest}
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});のようになります。firebaseConfigの箇所とcollection(db, ‘sample’);の部分、そして{city.name}をご自身のアプリ内容に書きかえていただければ動作すると思います。

こんな感じで表示されるはずです。バージョン9でハマっている方の助けになりますように。