一般的にJavaScriptのobject(オブジェクト)とは、Objectクラスのデータ型の1つに分類されます。
JavaScriptのint型、String型、Array型などのほとんどのデータ型はこのObjectクラスのインスタンスです。
Objectクラスのインスタンスである証拠に、次のコードを実行するとデベロッパーツールのコンソール上に、添付の画像のように出力されます。
Arrayオブジェクトを生成して、中身をコンソールで確認してみてください。
const arr = new Array();
console.log(arr);

2番目のキャプチャ内に[[Prototype]] : Objectという部分が見えますね。実はArrayオブジェクトもObjectクラスのインスタンスに含まれていることが読み解けます。
同様の手順で確認すると、StringオブジェクトもFunctionオブジェクトもObjectクラスのインスタンスだということがわかりますね。是非ご自身で試してみてください。
Objectの基礎・基本形
JavaScriptでオブジェクト型の変数を宣言(初期化)するには、何通りか方法がありますが、まずは最も単純な宣言の仕方を見てみましょう。
const sampleObject = {}これだけの記述で空のオブジェクト型変数が定義出来ます。
他にも、
const anotherObject = new Object();と初期化する方法もありますが、{}(中括弧)で宣言してしまって大丈夫です。業務上、コーディングルール等がある場合にはあえてnew Object()と書くこともあるかもしれません。時と場合に応じて変えてみてください。
KeyとValue ~ Object型のオブジェクトには何が入れられるのか
空のオブジェクトを作成したところで何も始まらないので、実際にオブジェクトの中身の記述のサンプルをご覧ください。
const unitSix = {
name: ['AnotherGOD', 'Hades'],
age: 8192,
gender: 'male',
interests: ['sword', 'helmet'],
bio: function() {
console.log(this.name[0] + ' ' + this.name[1] + ' is ' + this.age + ' years old. He likes ' + this.interests[0] + ' and ' + this.interests[1] + '.');
},
greeting: function() {
console.log('Hi! I\'m ' + this.name[0] + '.');
}
};上記のコードはhttps://developer.mozilla.org/ja/docs/Learn/JavaScript/Objects/Basicsを微調整したものを掲載させていただきました。
肝心の中身ですが、例えばnameをキー(key)にして配列の[‘AnotherGOD’, ‘Hades’]を値(value)に指定しています。
Object型のインスタンスはKey: Valueという形が基本の記述形式になります。Valueがfunction()なる際は、Key: function(){}となりますね。
後述しますが、JSONデータとは違ってKeyは「”(ダブルクォーテーション)」では囲わずに指定します。また、JSONデータにはfunction()は入らないので注意してください。
オブジェクト型のオブジェクトには、基本的に何の型のオブジェクトも指定することが可能です。
ちなみにこのオブジェクトの宣言方法は、「オブジェクト初期化子」を用いた方法などと言う場合がありますので、心の片隅にでも置いておいてください。
new Object()で宣言したオブジェクトへプロパティの追加の仕方
オブジェクト初期化子を用いないで、new Object()を使ってオブジェクトを生成した場合には、プロパティ、メソッドともに「.(ドット)」を利用してオブジェクトに追加します。
let anotherObject = new Object();
anotherObject.month = "April";
console.log(anotherObject.month);上記の例ではnew Object()で初期化したanotherObjectオブジェクトにmonthプロパティを追加する例です。「オブジェクト名.プロパティ名」に値を代入することで成立します。
以下はanotherObjectオブジェクトにday()メソッドを追加する例になります。
let anotherObject = new Object();
anotherObject.day = function(){
console.lot('today!!');
};
anotherObject.day();特に難しいことはありませんね。
オブジェクト内の要素への参照の仕方
unitSix内の各値やメソッドにアクセスするには次のようにコードを記述します。
unitSix.name
unitSix.name[0]
unitSix.age
unitSix.interests[1]
unitSix.bio()
unitSix.greeting()宣言したオブジェクト型変数に「.(ドット)」をつけてKeyを指定します。unitSix.nameのような形になります。
メソッドにアクセスする際は「()」が必要になることに気を付けてくださいね。
補足ですが、存在しないプロパティにアクセスするとNullではなくUndefinedとなりますのでご注意ください。
console.log(unitSix.AAAAAAAAAA);上記の出力は「undefined」です。nullではありません。
Object型とJSONの違い
JavaScriptのObject型とJSON(JavaScript Object Notation)形式のデータの違いについて明記し、整理をしておく必要があります。
いつものようにコンソールログを用いて、JSONの型を調べてみましょう。注意事項としては、先ほどのObject型ではKeyの部分は「”(ダブルクォーテーション)」で囲いませんでしたが、JSONデータでは「”(ダブルクォーテーション)」が必要になります。"id"の部分ですね、Object型では単にidと記述します。
const json = `
{
"id": "1",
"name": "js-primer"
}`;
console.log(json); 実行結果のログを見ると先ほどのコンソール出力と明らかに違うことが分かります。

{
"id": "t",
"name": "js-primer"
}この出力結果を見る限り、JSONデータはObjectのインスタンスではなさそうです。
しかし、JSON.parse()メソッドを利用することで、JSONデータをObjectのインスタンスとして扱うことが出来るようになります。
const json = `
{
"id": "t",
"name": "js-primer"
}`;
const obj = JSON.parse(json);
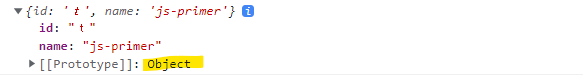
console.log(obj);このコンソール出力を確認するとキャプチャのようにObjectとして認識されていることが分かります。

ちなみにJSON.parse()したオブジェクトはオブジェクト型として認識されますので、obj.id、obj.nameのようにアクセスできます。
console.log(obj.id);
console.log(obj.name);ObjectやJSONとよく利用するforEach()メソッド
業務としてよく大量のObjectの中身をループ処理して、配列に保存する、ような作業があります。
その際はJavaScriptであればforEach()を、jQueryであればeach()を利用することがほとんどです。
forEach()とeach()については下記の記事に別途まとめてありますので、オブジェクト型を理解した上で参考にしてみてください。だいぶ理解が早くなるかと思います。
Object型を理解すると見えてくるthisの価値
初学者の方に立ちはばかる壁の1つとしてthisが挙げられるのではないでしょうか。
thisはオブジェクト型の自分自身を指す代名詞のようなものです。Object型のオブジェクトに対して、自分を参照する非常に便利な魔法の言葉です。Objectの大枠をつかめているのであれば、thisは特に難しいことはありません。
const milkboyObject = {
name: 'コーンフレーク',
positive: function(){
console.log(this.name + 'やないかい');
},
denial: function(){
console.log(this.name + 'とちゃうか');
}
}
milkboyObject.positive();
milkboyObject.denial();上記の例ではthis.nameが「コーンフレーク」を指しています。Object型を理解したのであれば、thisはmilkboyObject.nameが「コーンフレーク」だということは分かりますね。つまり、thisはmilkboyObject自体であり、thisとmilkboyObjectは同義です。
thisは業務では100%といっても良いくらい登場するので、きちんと整理しておきましょう。オブジェクト指向プログラムへの第一歩です。
意外と重要?constで定義したObject型
constで定義したobject型は、実は厳密な不変ではありません。
下記は文法上エラーになります。
const obj = { param01: 'AAAAA'};
obj = { param01: 'BBBB'};objをconstで宣言しているため、objの書き換えが出来ない旨のエラーになりますね。しかし、下記は許容されることに注意が必要です。
const obj = { param01: 'AAAAA'};
obj.param01 = 'BBBBB';
console.log(obj);コンソール上に{ param01: 'BBBBB'}と表示されます。「.(ドット)」でパラメータの内容を書き換えることが出来るのです。結構な盲点なので覚えておいて損はありません。
まとめ
基本的なObject型の利用について解説してみました。下記のことを押さえておけば、オブジェクトに対しての理解が深まるかと思います。
- Objectの宣言は{}でOK
- ObjectのValueには何の型でも入る
- Objectのプロパティ、メソッドには「.(ドット)」でアクセスする
- 存在しないプロパティにアクセスするとundefinedが返る
- forEachとお友達
- thisはオブジェクト自体を参照する
- Object型をconstで定義してもパラメータは変更出来る
そこまで難しく考えなくてよいはずですので、Object型を駆使して綺麗なコードを書けるようになってくださいね。