Firebaseの『Firestore Database』からデータを参照したかったのですが、公式ドキュメントに
import { initializeApp } from 'firebase/app';
// Optionally import the services that you want to use
//import {...} from "firebase/auth";
//import {...} from "firebase/database";
//import {...} from "firebase/firestore";
//import {...} from "firebase/functions";
//import {...} from "firebase/storage";
// Initialize Firebase
const firebaseConfig = {
apiKey: 'api-key',
authDomain: 'project-id.firebaseapp.com',
databaseURL: 'https://project-id.firebaseio.com',
projectId: 'project-id',
storageBucket: 'project-id.appspot.com',
messagingSenderId: 'sender-id',
appId: 'app-id',
measurementId: 'G-measurement-id',
};
initializeApp(firebaseConfig);と書いてあったので、
databaseURL: 'https://project-id.firebaseio.com',の部分を自分のプロジェクトIDに書き換えたのに、「そんなURLありません」、と言われてしまって途方に暮れていました。
https://project-id.firebaseio.comって書くなと憤りを隠せません。
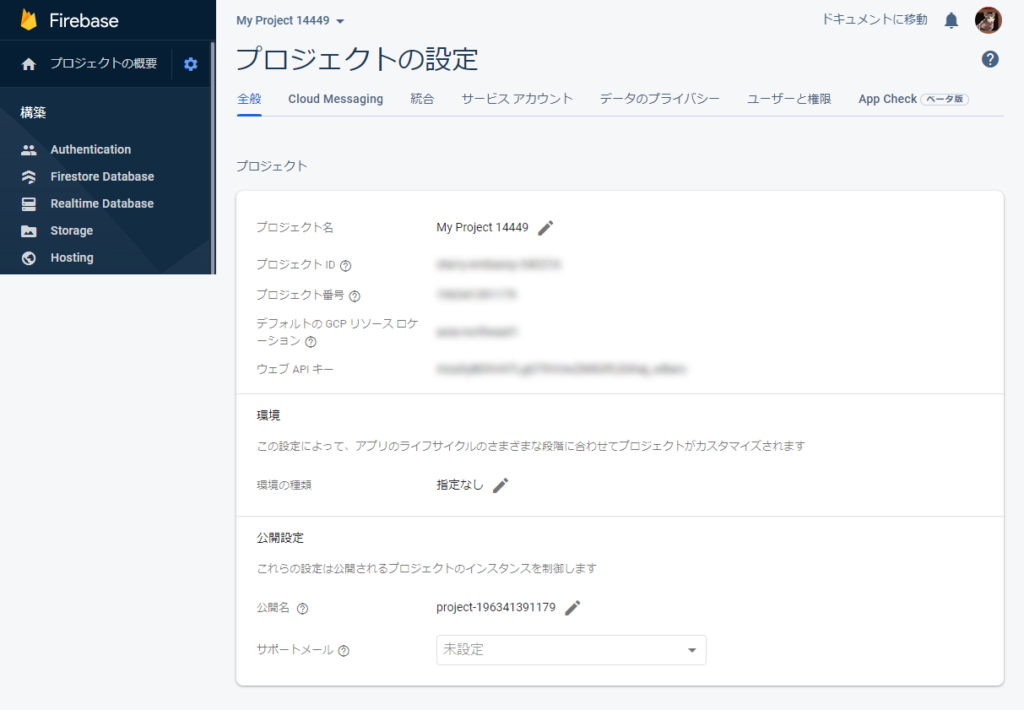
Firebaseの「プロジェクトの設定」画面を見てもdatabaseURLが書いてない…

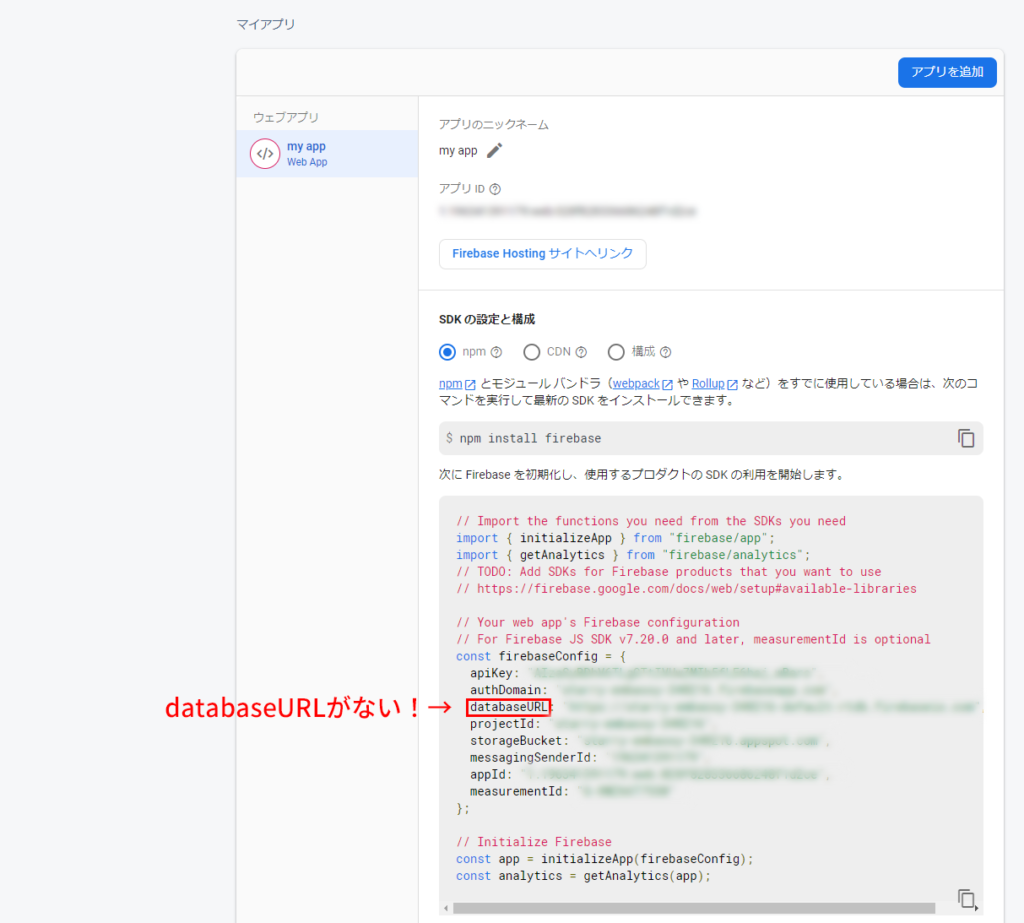
設定画面の下の方に行くとSDK の設定と構成にconfigが記載されています。

上記の画面キャプチャにはdatabaseURLが記載されていますが、Firebaseアプリ作成直後には記述がありませんでした・・・
そこで海外の記事をググったところ、Realtime Databaseを作成しろと言う回答を発見。
Cloud Firestore使うのに何故Realtime Database??と不審に思いながらRealtime Databaseを作成。
しばし待ちブラウザを更新すると、、、出てきました!キャプチャのようにちゃんとdatabaseURLが出てきました!
databaseURL: ‘https://project-id.firebaseio.com’,って嘘ばっかりじゃん・・・「project-id」書き換えてもFirestore Databaseにはつながらないのでご注意を。

React Nativeでの検証が無事成功しました。英語ドキュメント読むの疲れるな。
まとめ
FirebaseのfirebaseConfigに書かれるはずの「databaseURL」が見当たらないときは、Realtime Databaseを作成しましょう。即時反映されないのでちょっと待ってからブラウザを更新してみてください。
ちなみにRealtime DatabaseのURLっぽいですが、Firestore Databaseもちゃんと接続できますのでご安心を。