かなり前にNHK関連のWebサイトが起用して話題になったjQueryプラグインのmasonry.jsですが、最近グリッドレイアウトを利用する必要がありそうな気配なので、おさらいを兼ねてmasonry.jsについてまとめました。
早速masonry.jsのサンプルを設置
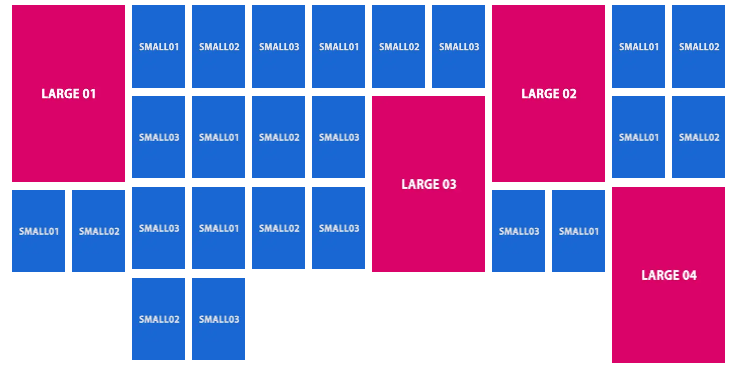
以下に当該jQueryプラグインのサンプルを掲載してみました。ブラウザの幅を縮めても自動的に再配置してくれる画期的なプラグインとして世間を沸かせましたね。
今回は2種類の画像を使って、タイル状にほぼランダムに敷き詰めるサンプルにしました。
画像のサイズは小:大 = 1:4(幅高さが2倍)のものを使用しています。
↓是非ブラウザを縮めてみてくださいね。




























ソースコードは下記です。いろんなサイトから拝借してつなぎ合わせました。
#wrapper {
position: relative;
max-width: 1200px;
margin: 0 auto;
}
#container-mas{
width: 100%;
position: relative;
}
.item {
margin: 0;
width: 52.5px;
}
.item.x2 {
width: 112.5px;
}
.item img {
width: 100%;
}
jQuery(function($){
$('#container-mas').masonry({
itemSelector: '.item',
columnWidth: 10,
fitWidth: true
});
});
<div id="wrapper">
<div id="container-mas">
<div class="item x2"><img src="https://engineering.webstudio168.jp/wp-content/uploads/2022/06/large01.jpg" alt="">
</div>
<div class="item"><img src="https://engineering.webstudio168.jp/wp-content/uploads/2022/06/small01.jpg" alt="">
</div>
<div class="item"><img src="https://engineering.webstudio168.jp/wp-content/uploads/2022/06/small02.jpg" alt="">
</div>
<div class="item"><img src="https://engineering.webstudio168.jp/wp-content/uploads/2022/06/small03.jpg" alt="">
</div>
<div class="item"><img src="https://engineering.webstudio168.jp/wp-content/uploads/2022/06/small01.jpg" alt="">
</div>
<div class="item"><img src="https://engineering.webstudio168.jp/wp-content/uploads/2022/06/small02.jpg" alt="">
</div>
<div class="item"><img src="https://engineering.webstudio168.jp/wp-content/uploads/2022/06/small03.jpg" alt="">
</div>
<div class="item x2"><img src="https://engineering.webstudio168.jp/wp-content/uploads/2022/06/large02.jpg" alt="">
</div>
<div class="item"><img src="https://engineering.webstudio168.jp/wp-content/uploads/2022/06/small01.jpg" alt="">
</div>
<div class="item"><img src="https://engineering.webstudio168.jp/wp-content/uploads/2022/06/small02.jpg" alt="">
</div>
<div class="item"><img src="https://engineering.webstudio168.jp/wp-content/uploads/2022/06/small03.jpg" alt="">
</div>
<div class="item"><img src="https://engineering.webstudio168.jp/wp-content/uploads/2022/06/small01.jpg" alt="">
</div>
<div class="item"><img src="https://engineering.webstudio168.jp/wp-content/uploads/2022/06/small02.jpg" alt="">
</div>
<div class="item"><img src="https://engineering.webstudio168.jp/wp-content/uploads/2022/06/small03.jpg" alt="">
</div>
<div class="item x2"><img src="https://engineering.webstudio168.jp/wp-content/uploads/2022/06/large03.jpg" alt="">
</div>
<div class="item"><img src="https://engineering.webstudio168.jp/wp-content/uploads/2022/06/small01.jpg" alt="">
</div>
<div class="item"><img src="https://engineering.webstudio168.jp/wp-content/uploads/2022/06/small02.jpg" alt="">
</div>
<div class="item"><img src="https://engineering.webstudio168.jp/wp-content/uploads/2022/06/small03.jpg" alt="">
</div>
<div class="item"><img src="https://engineering.webstudio168.jp/wp-content/uploads/2022/06/small01.jpg" alt="">
</div>
<div class="item"><img src="https://engineering.webstudio168.jp/wp-content/uploads/2022/06/small02.jpg" alt="">
</div>
<div class="item"><img src="https://engineering.webstudio168.jp/wp-content/uploads/2022/06/small03.jpg" alt="">
</div>
<div class="item x2"><img src="https://engineering.webstudio168.jp/wp-content/uploads/2022/06/large.jpg" alt="">
</div>
<div class="item"><img src="https://engineering.webstudio168.jp/wp-content/uploads/2022/06/small01.jpg" alt="">
</div>
<div class="item"><img src="https://engineering.webstudio168.jp/wp-content/uploads/2022/06/small02.jpg" alt="">
</div>
<div class="item"><img src="https://engineering.webstudio168.jp/wp-content/uploads/2022/06/small03.jpg" alt="">
</div>
<div class="item"><img src="https://engineering.webstudio168.jp/wp-content/uploads/2022/06/small01.jpg" alt="">
</div>
<div class="item"><img src="https://engineering.webstudio168.jp/wp-content/uploads/2022/06/small02.jpg" alt="">
</div>
<div class="item"><img src="https://engineering.webstudio168.jp/wp-content/uploads/2022/06/small03.jpg" alt="">
</div>
</div>
</div>jQueryの記述量がこんなにも少なくて済むのに非常に高機能ですね。
時間があるときにmasonry.jsのオプションについてもまとめたいと思います。和訳しておきますね。
Masonry · Options
Cascading grid layout library